WordPress Widget là gì? Cách sử dụng Widget
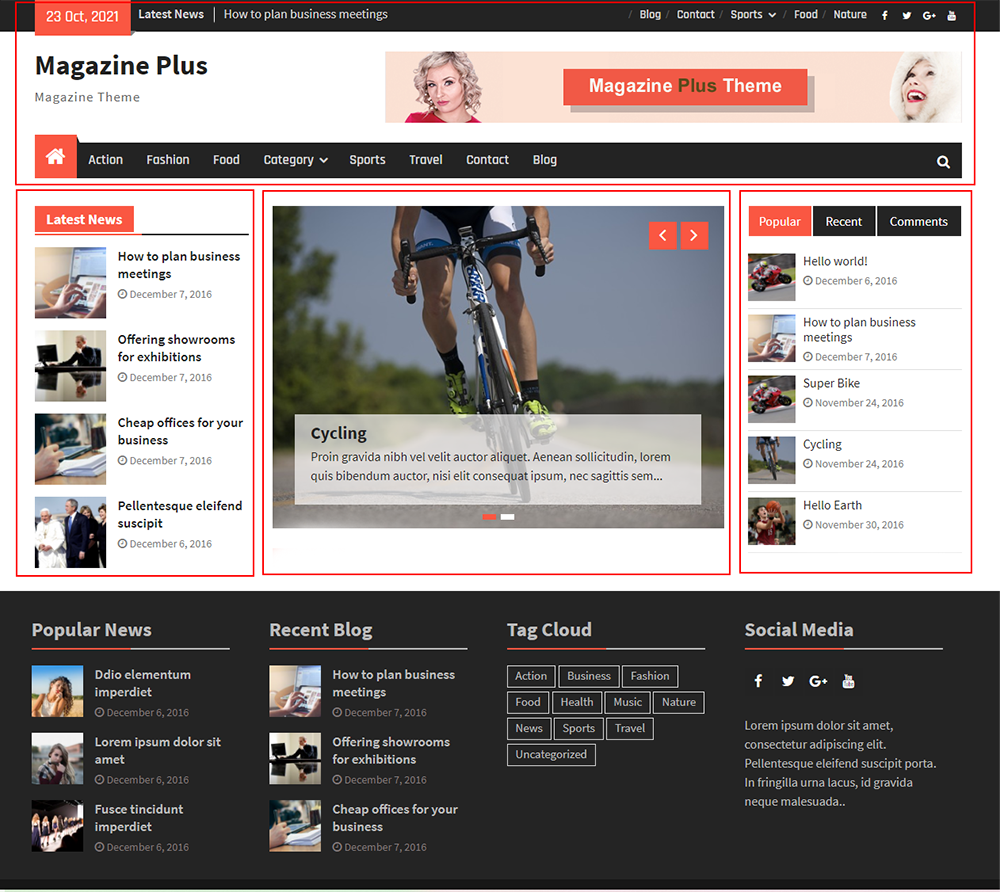
Trong bố cục giao diện WordPress thường được chia các vị trí căn bản: Header, Left Sidebar – Center – Right Sidebar, Footer và một số vị trí khác tuỳ vào giao diện. Trong đó:
- Header: là nơi để đặt Logo, thanh menu, banner quảng cáo, …
- Left Sidebar – Content – Right Sidebar: là phần thân của trang, trong đó Content hiển thị dung chính như bài viết, sản phẩm. Còn Left Sidebar và Right Sider là 2 cột bên trái và phải để hiển thị các nội dung cố định như: Danh sách bài mới, danh sách sản phẩm, ô tìm kiếm, văn bản, banner quảng cáo, …
- Footer: chân trang thường chứa phần giới thiệu ngắn, các liên kết quan trọng, menu, banner quảng cáo, …
Trong mỗi thành phần bố cục, đặc biệt là 2 Siderbar, thiết kế giao diện WordPress thường khai báo sẵn các vị trí cho phép người dùng đưa vào một số nội dung hoặc tính năng nào đó, gọi là Widget.
Trong bài viết này, chúng ta sẽ tìm hiểu WordPress Widget là gì? Cũng như cách sử dụng Widget cơ bản.

WordPress Widget là gì?
Một WordPress Widget là một mô-đun cho phép bạn thêm một tính năng cụ thể vào website của bạn. Các widget có thể được thêm vào bất kỳ vị trí nào trong bố cục của website, chỉ cần vị trí đặt widget được khai báo trong mã code.
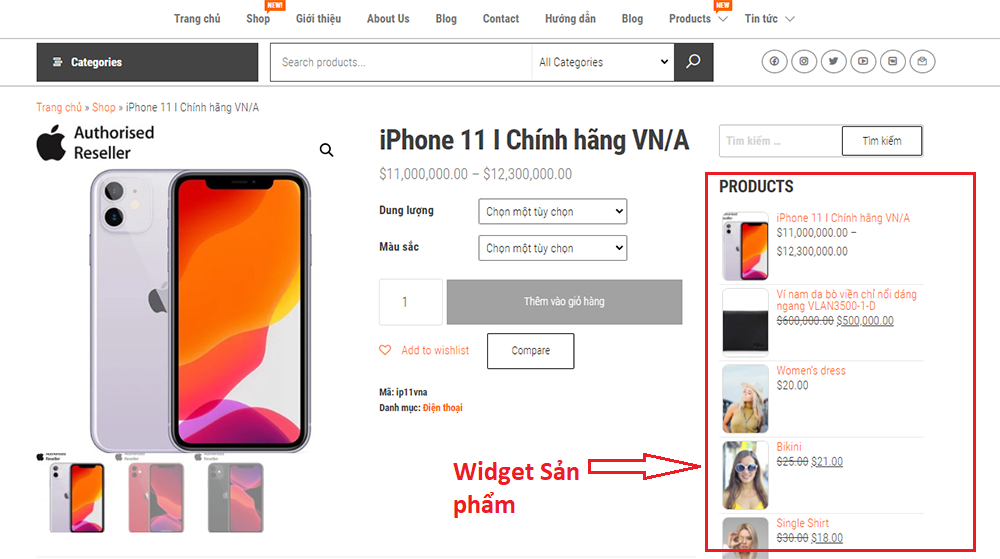
Chẳng hạn nếu bạn muốn thêm một danh sách các bài viết mới vào Sidebar bên phải, hoặc ô tìm kiếm, Danh sách sản phẩm mới, một đoạn văn bản, … bạn có thể dùng Widget.
Ngoài ra, bạn có thể đặt nhiều Widget khác nhau vào một vị trí và hiển thị khác nhau cho từng trang. Chẳng hạn nếu người dùng truy cập trang bài viết, Sidebar sẽ hiển thị danh sách bài viết mới, danh sách chuyên mục bài viết, … Tuy nhiên, nếu họ truy cập vào trang sản phẩm, thì cũng ở Sidebar đó nó sẽ hiển thị các sản phẩm mới, danh mục sản phẩm, bộ lọc sản phẩm, … Đây là sự linh hoạt rất hay trong WordPress với sự hỗ trợ của Widget.

Widget có phải là Plugin không?
Widger có vẻ tương tự như Plugin, khi cả 2 đều thêm các tính năng vào website của bạn. Tuy nhiên, chúng có những vai trò khác nhau đối với website.
Widget thường được sử dụng để bổ sung một vài tính năng cơ bản. Trong khi đó, một Plugin thường là một chức năng lớn hơn bổ sung cho toàn bộ trang web của bạn. Một số Plugin thường sẽ dùng thêm Widget để hiển thị tính năng của Plugin ở một vị trí nào đó.
Ví dụ: bạn muốn đặt một banner quảng vào Right Sidebar, bạn sẽ dùng Widget HTML và chèn đoạn code banner vào đó. Mặt khác, bạn cài một plugin nào đó như là Woocommerce, nó sẽ cung cấp thêm các Widget đi kèm như Sản phẩm mới, Sản phẩm bán chạy, Bộ lọc giá, … để bạn thêm vào Sidebar
Cách sử dụng Widget
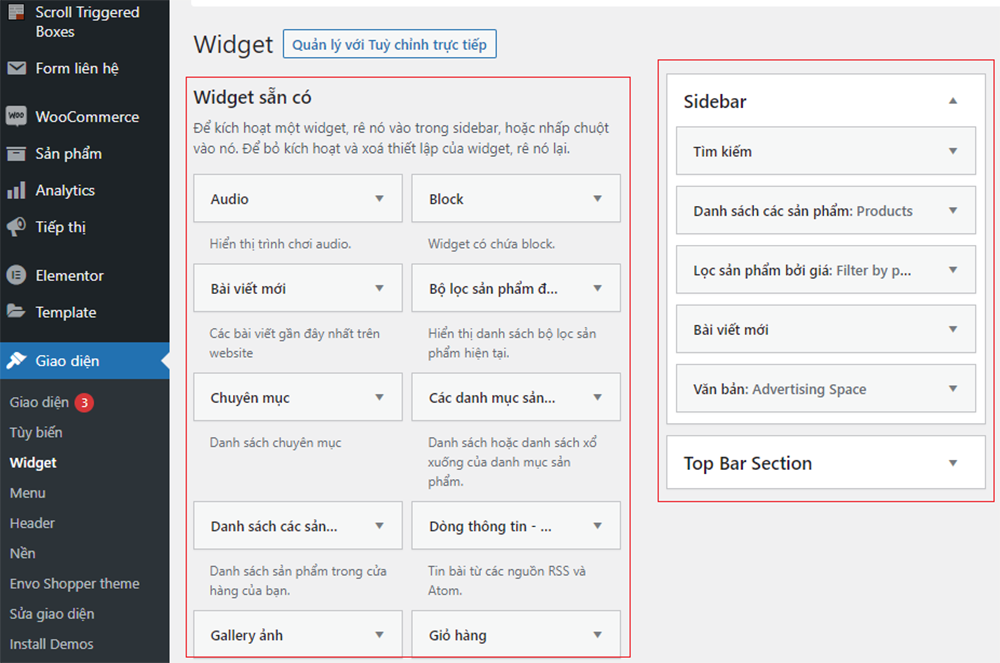
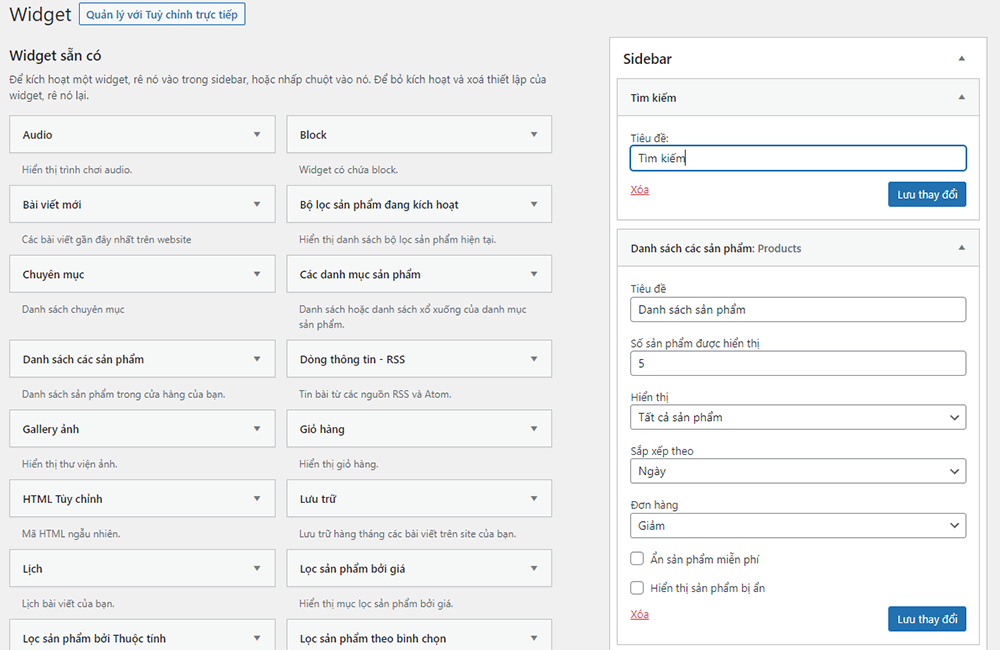
Để sử dụng Widget, chúng ta vào menu Giao diện > Widget. Sau đó, ta sẽ thấy mục bên trái là danh sách các Widget có sẵn, còn bên phải là vị trí Widget (Sidebar, Top bar Section). Muốn sử dụng Widget nào, ta chỉ cần kéo Widget đó vào một vị trí bất kì bên phải. Sau đó đặt tên cho Widget. Một số Widget bạn cần phải thêm tiêu đề, nội dung, hoặc khai báo dữ liệu cho nó.

Một Widget có thể dùng nhiều lần mà không bị giới hạn. Ví dụ Widget bài viết mới, bạn có thể thêm nhiều widget vào với mỗi Widget sẽ hiển thị bài viết mới cho một chuyên mục riêng biệt.

Có thể tạo Widget được không?
Tất nhiên là có. Bạn hoàn toàn có thể tự tạo thêm Widget để sử dụng khi cần. Có 2 cách, một là bạn sử dụng plugin liên quan. Hai là bạn tạo Widget bằng code.
Bài viết liên quan

10 giao diện WordPress miễn phí tốt nhất năm 2022

Đánh giá ưu nhược điểm của giao diện WordPress miễn phí
