Child theme là gì? Cách tạo Child theme trong WordPress?
WordPress là một hệ thống quản lý nội dung mã nguồn mở giúp mọi người dễ dàng tuỳ chỉnh chức năng, giao diện. Trong đó, giao diện là thành phần thường được tinh chỉnh nhiều nhất, cả trong cài đặt cũng như trong mã nguồn.
Khi sử dụng giao diện WordPress có sẵn, có một việc thường xuyên xảy ra chính là việc nhà phát triển thường xuyên tung các bản cập nhật cho giao diện đó. Nếu bạn thực hiện cập nhật thì rất tốt vì nó đảm bảo mã nguồn giao diện an toàn và tốt hơn. Tuy nhiên, khi đó, khả năng một số file trong giao diện đã được bạn chỉnh sửa trước đó (php, css, js, … ) nếu nằm trong bản cập nhật thì sẽ bị đổi về lại như cũ. Chẳng hạn như bạn thêm một số đoạn code trong file function.php, mà trong bản cập nhật có file này thì khi cập nhật nó sẽ ghi đè file mới lên, đồng nghĩa với các đoạn code của bạn mất đi và website sẽ mất một số tính năng liên quan.
Vậy, nếu bạn được khuyến khích cập nhật giao diện theo nhà phát triển thì giải pháp nào để giữ lại những nội dung trong giao diện bạn đã chỉnh sửa? Có đấy, chúng ta có thể dùng Child theme thay thế. Trong bài viết này, chúng ta sẽ cùng tìm hiểu Child theme là gì và cách sử dụng Child theme trong WordPress nhé!
Child theme là gì?
Child theme là một dạng giao diện “Con” của một giao diện gốc trong WordPress. Child theme được gán với một theme gốc (Parent theme), nó không chứa toàn bộ file của theme gốc nhưng sẽ kế thừa nội dung từ nó. Khi bạn kích hoạt Child theme, website của bạn sẽ sử dụng nội dung từ Child theme nếu có, nếu không nó sẽ trích xuất từ Parent theme.
Ví dụ: Bạn có giao diện Soledad và một Child theme là Soledad Child. Trong Soledad Child, bạn chép file header.php từ Soledad qua, và tiến hành chỉnh sửa code trong file đó. Vì vậy, khi bạn kích hoạt Soledad Child, website sẽ sử dụng file header.php từ Child theme này, trong khi các file còn lại vẫn sử dụng từ theme Soledad gốc.
Với Child theme, khi bạn muốn chỉnh sửa bất kỳ file nào trong theme gốc, chỉ cần chép nó qua Child theme (giữ nguyên định dạng file cũng như cấu trúc thư mục) và chỉnh sửa. Chính vì vậy các file trong theme gốc được giữ nguyên không thay đổi trong khi giao diện website của bạn sẽ thay đổi theo Child theme dựa trên những gì bạn đã chỉnh sửa.

Điều này mang 2 ý nghĩa:
Đảm bảo an toàn cho theme gốc: tất cả chỉnh sửa của bạn nếu có lỗi chỉ cần xoá file ở Child theme đi và làm lại mà không ảnh hưởng tới theme gốc.
Giữ nguyên chỉnh sửa khi cập nhật theme: các bản cập nhật chỉ ảnh hưởng lên theme gốc, và do đó mọi thay đổi ở Child theme vẫn được giữ nguyên và website của bạn sẽ không bị ảnh hưởng gì.
Cách tạo Child theme trong WordPress
1. Tạo thư mục giao diện con
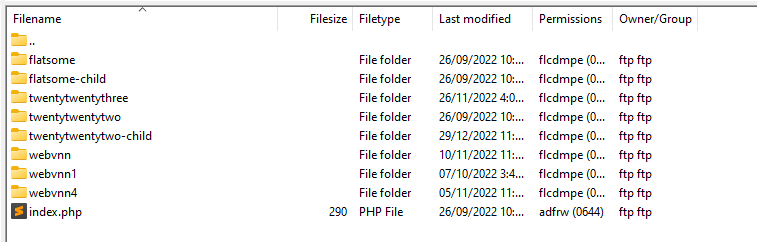
Đầu tiên, tạo một thư mục mới nằm cùng cấp với thư mục giao diện chính, nằm ở wp-content/themes.
Bạn cần đặt tên cho thư mục mới này. Cách tốt nhất là đặt tên cho nó con giống với giao diện gốc, nhưng thêm “-child” vào cuối. Ví dụ: nếu bạn đang tạo một giao diện con của twentytwentytwo, thì thư mục sẽ được đặt tên là twentytwentytwo-child.
2. Tạo file style.css
Để giao diện con có thể hoạt động thì bạn phải thêm file style.css vào thư mục giao diện con. File này sẽ chứa tất cả các quy tắc và khai báo CSS kiểm soát giao diện của bạn. File này phải khai báo rằng nó là giao diện con của một giao diện gốc nào đó. Ví dụ về khai báo file style.css như sau:
/*
Theme Name: Twenty Twenty Two Child
Theme URI: https://wpviet.com/twenty-twenty-two-child/
Description: Twenty Twenty Two Child Theme
Author: Ken Than
Author URI: https://wpviet.com/
Template: twentytwentytwo
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentytwentytwochild
*/
Bạn cần lưu ý khai báo thông tin cho phù hợp với giao diện gốc mà bạn đang sử dụng, đặc biệt là ở 2 dòng Template và Text Domain.
3. Tạo file function.php
Bước tiếp theo bạn cần làm là tạo một file functions.php nằm cùng cấp với style.css sẽ nhập hoặc liệt kê các css định dạng từ chủ đề gốc. Để làm điều đó, chép vào đoạn mã sau vào file functions.php
<?php
add_action( ‘wp_enqueue_scripts’, ‘hubspot_blog_theme_enqueue_styles’ );
function hubspot_blog_theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
?>
Như vậy lúc này thư mục Child theme sẽ có 2 file style.css và functions.php. Lúc này bạn kích hoạt Child theme là nó sẽ hoạt động.