Thêm trường tuỳ biến vào bài viết
Thêm trường tuỳ biến vào bài viết
Hôm rồi mình có nhận làm một trang web chuyên về giới thiệu các tour du lịch. Chà, nghe hơi “khoai” đấy, để giới thiệu một tour du lịch thì cần rất nhiều thông tin khác nhau, chẳng hạn như slide hình ảnh tour, phương tiện di chuyển, thời gian tour, lịch trình tour, … rất nhiều. Để giới thiệu tour ta có thể đăng dưới dạng bài viết, mà nếu gom hết thông tin đó vào nội dung bài viết thì không chuyên nghiệp, chắc chắn rồi và khách hàng cũng sẽ không thích như vậy.
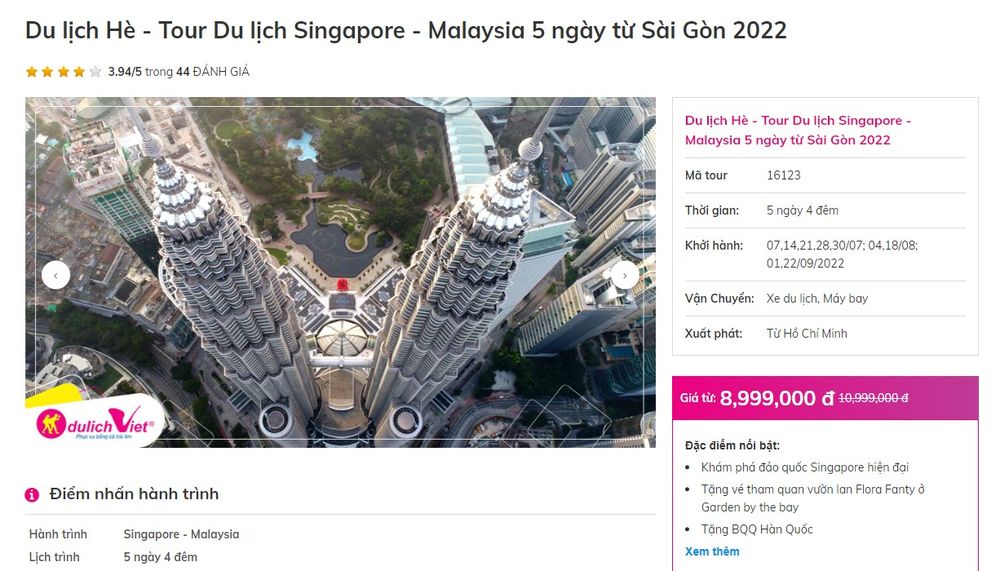
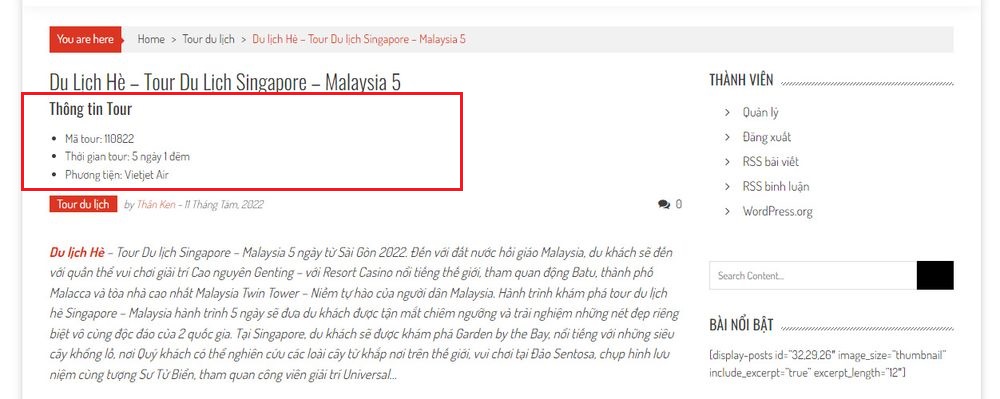
Để làm một bài giới thiệu tour du lịch thì nó phải chuyên nghiệp và đẹp mắt kiểu như vậy nè:

Tức là mỗi thông tin về tour phải được nhập riêng và hiển thị ở một vị trí riêng biệt, dễ nhìn thấy. Yêu cầu này cũng phải được thực hiện khi bạn thiết kế các trang web khác như bán khoá học, công thức nấu ăn, …
Để làm được một trang tương tự như vậy thực sự không có “khoai” như mình nói ở trên đâu, chúng ta chỉ cần thêm các trường tuỳ chỉnh vào bài viết và hiển thị nó ra ngoài trang web. Bạn hoàn toàn làm được một cách dễ dàng trong WordPress với điều kiện phải biết sơ về mã code cũng như cấu trúc theme bạn đang sử dụng. Đồng thời, để tạo các trường tuỳ chỉnh cho bài đăng, mình thường hay dùng một WordPress plugin có tên là Advanced Custom Fields (ACF).
Advanced Custom Fields là gì?

ACF là một plugin wordpress mạnh mẽ, cho phép bạn thêm các trường khác nhau vào trong bài đăng, trang, sản phẩm hoặc bất kỳ định dạng nội dung nào một cách dễ dàng. ACF cho phép bạn thêm rất nhiều trường khác nhau, như là text, textarea, image, number, checkbox, select, gallery, … giúp cho bài viết của bạn thêm sinh động và dễ dàng tuỳ biến hơn. ACF còn có thể áp dụng cho từng chuyên mục, danh mục sản phẩm, định dạng bài đăng hoặc kết hợp nhiều điều kiện lại với nhau giúp cho bạn dễ dàng áp dụng ACF vào trong trang web của mình mà không ảnh hưởng đến những nội dung khác.
Cách sử dụng Advanced Custom Fields
Để sử dụng plugin WordPress ACF, việc đầu tiên là phải cài đặt nó, có sẵn trong kho plugin nên bạn cài đặt dễ dàng từ trang quản trị WordPress của bạn nhé.
Trong bài viết này, mình sẽ lấy ví dụ thêm trường tuỳ biến cho Tour du lịch và áp dụng cho các bài viết thuộc danh mục Tour du lịch. Do đó, mình sẽ thêm một chuyên mục Tour du lịch cho bài viết nhé.
Sau đó, bạn vào menu Custom Fields >> Add new.
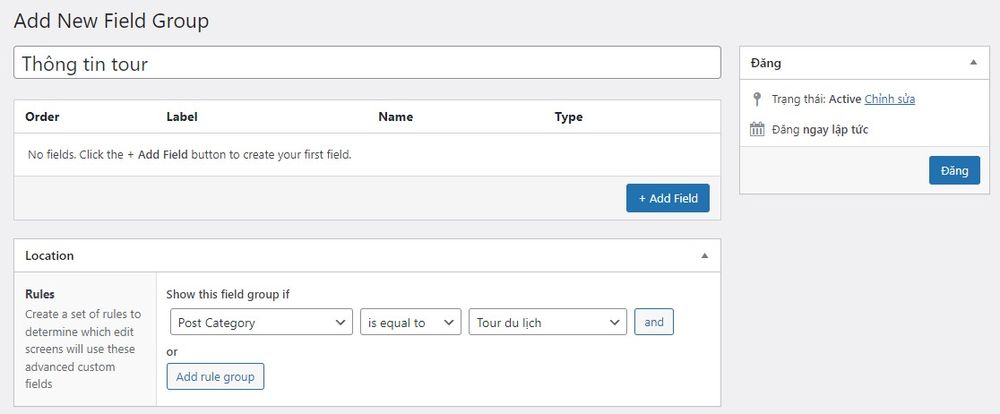
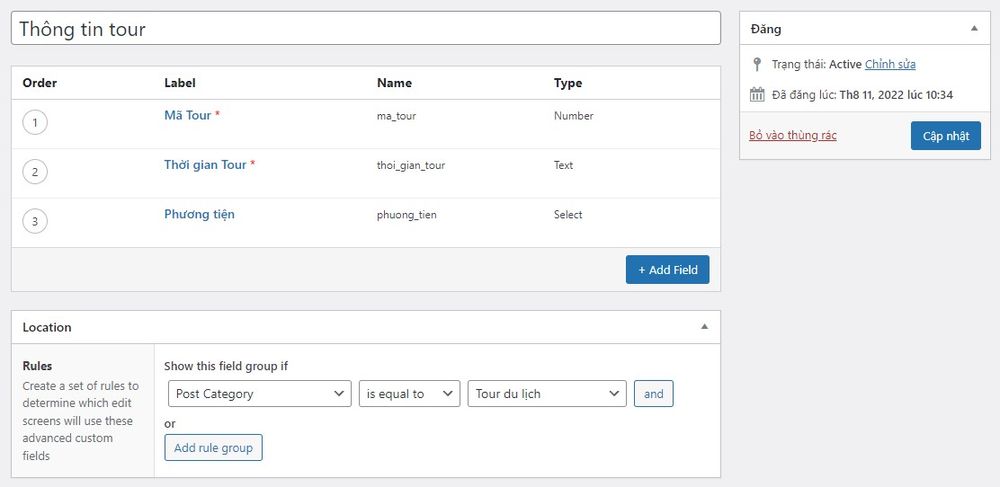
Bây giờ ta sẽ thêm các trường tuỳ chỉnh cho Tour du lịch, đầu tiên là đặt tên cho group là Thông tin tour.
Tiếp theo, mình sẽ chọn điều kiện áp dụng cho group này ở phần Location, mục Show this field group if:
Lần lượt chọn Post Category > is equal to > Tour du lịch
Có nghĩa là group field này sẽ áp dụng cho những danh mục bài viết là Tour du lịch. Ở đây ta có 2 cách áp dụng điều kiện là “and” và “or”. “And” nghĩa là phải thoả mọi điều kiện còn “or” nghĩa là chỉ cần thoả 1 trong các điều kiện bạn đưa ra thì field group sẽ được áp dụng.

Bây giờ ta thêm các trường tuỳ chỉnh cho tour, mình sẽ lấy 3 ví dụ gồm Mã tour, Thời gian tour và Phương tiện.
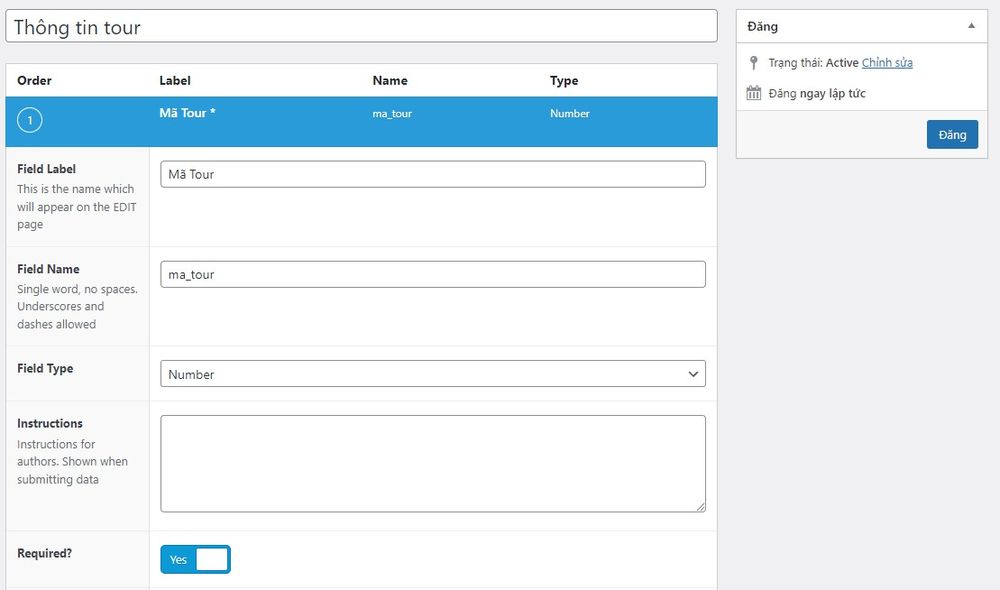
Chúng ta nhấn vào nút Add field và điền thông tin như sau:
- Field label: Mã tour
- Field name: viết không dấu, dùng dấu “_” để nối các từ. Lưu ý cẩn thận phần này, vì chúng ta sẽ gọi nó ra ngoài trong code.
- Field type: có rất nhiều dạng field khác nhau, ở đây là mã tour nên mình sẽ dùng Numbern
- Require?: chọn Yes để bắt buộc điền nhé.

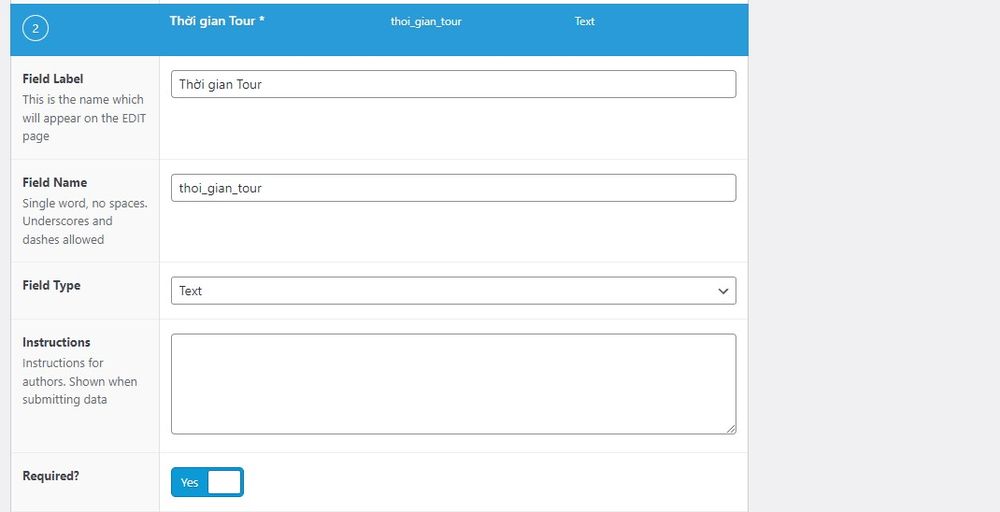
Tiếp theo chúng ta kéo xuống nhấn tiếp Add field để thêm trường Thời gian tour.
Điền tương tự nhưng ở phần Field type mình chọn là Text là ô chữ ngắn.

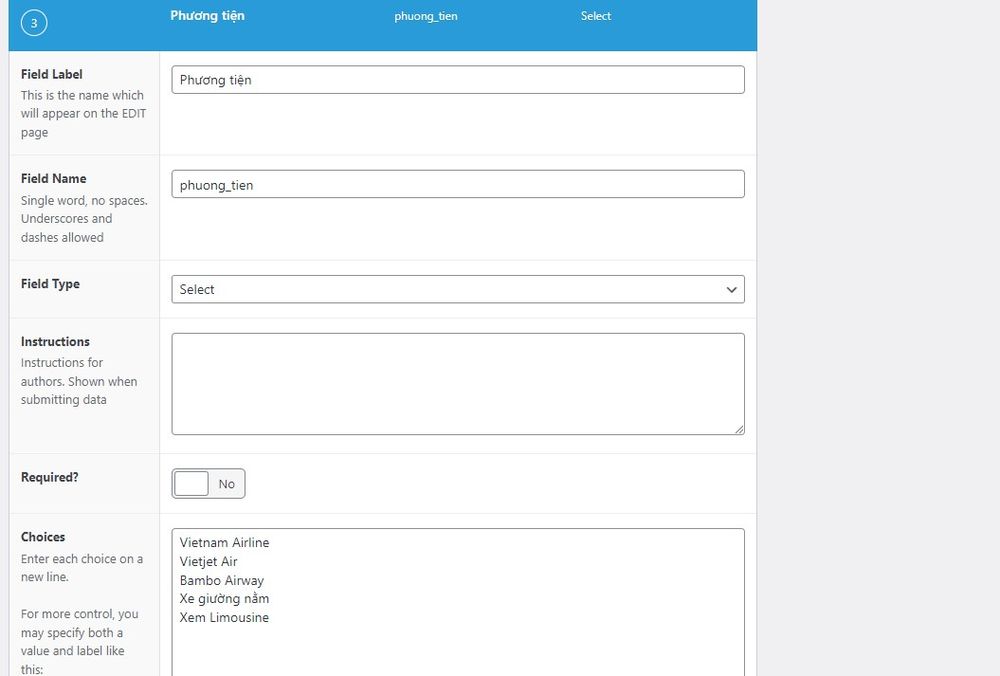
Tương tự ta thêm trường Phương tiện, lần này mình chọn Field type là Select, sau đó thêm một số tuỳ chọn phương tiện vào ô Choices. Mỗi loại phương tiện là một hàng nhé.

Xong rồi, bây giờ nhấn nút Đăng ở trên và ta sẽ có group Thông tin tour với các trường như sau:

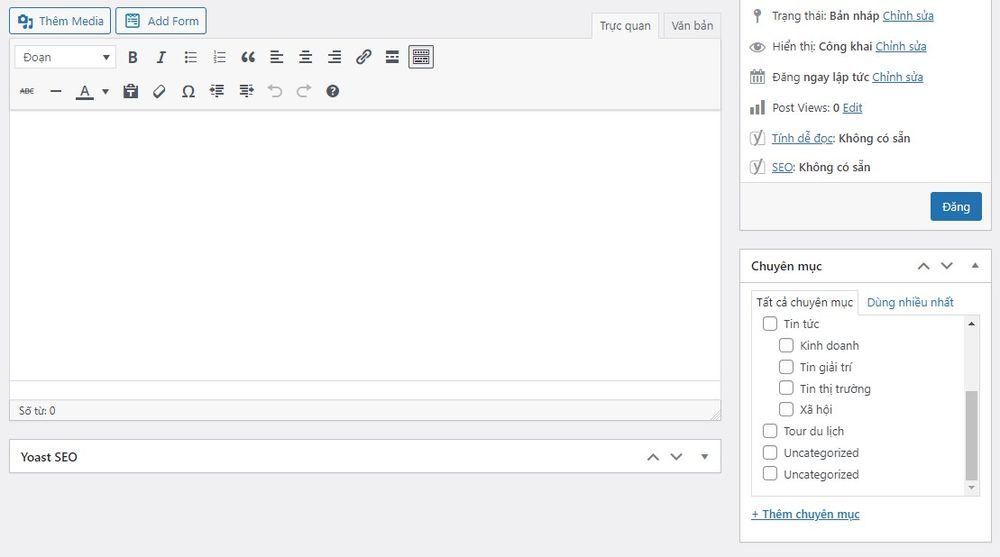
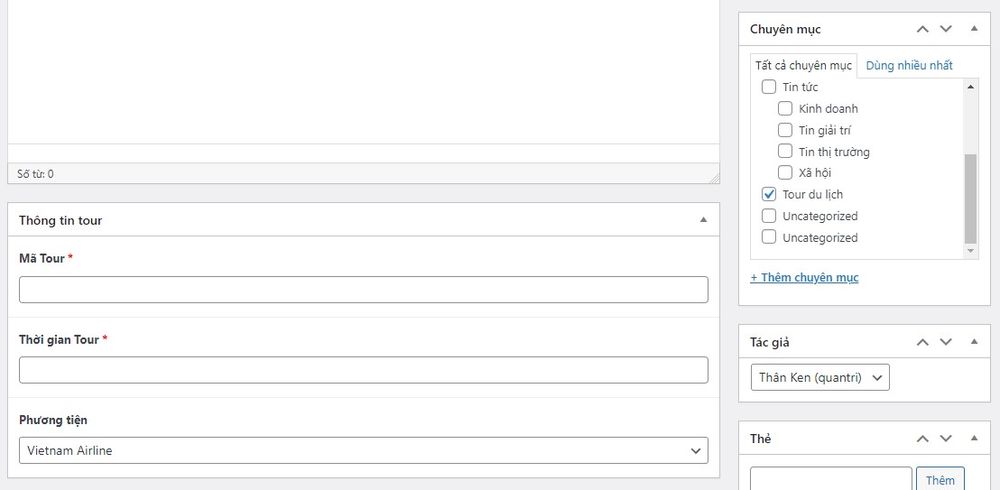
Bây giờ, vào thêm bài viết mới, nếu chưa chọn chuyên mục, ta sẽ có một bài đăng thông thường.

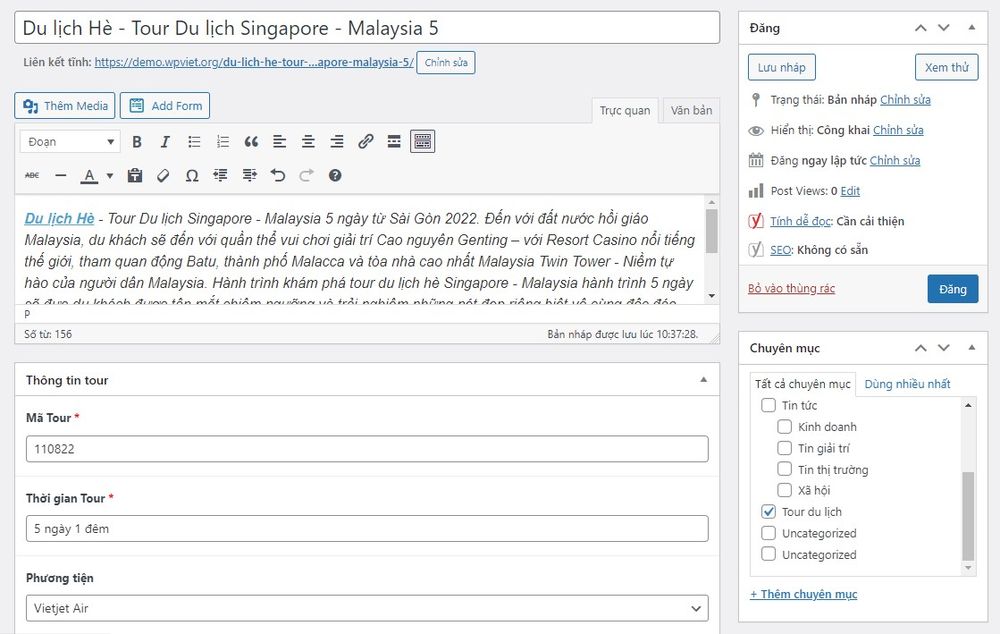
Tuy nhiên, khi bạn chọn chuyên mục là Tour du lịch, lập thức group Thông tin tour mà mình đã tạo trong ACF sẽ xuất hiện.

Bây giờ hãy thêm nội dung cho bài viết về tour du lịch này nhé.

Bước tiếp theo, để các thông tin tour xuất hiện trong bài viết, mình cần thêm chúng vào mã code của giao diện. Phần này tuỳ thuộc vào giao diện đang sử dụng mà thêm vào file và vị trí phù hợp, do đó bạn phải hiểu cấu trúc giao diện đang xài và biết chút về code nhé.
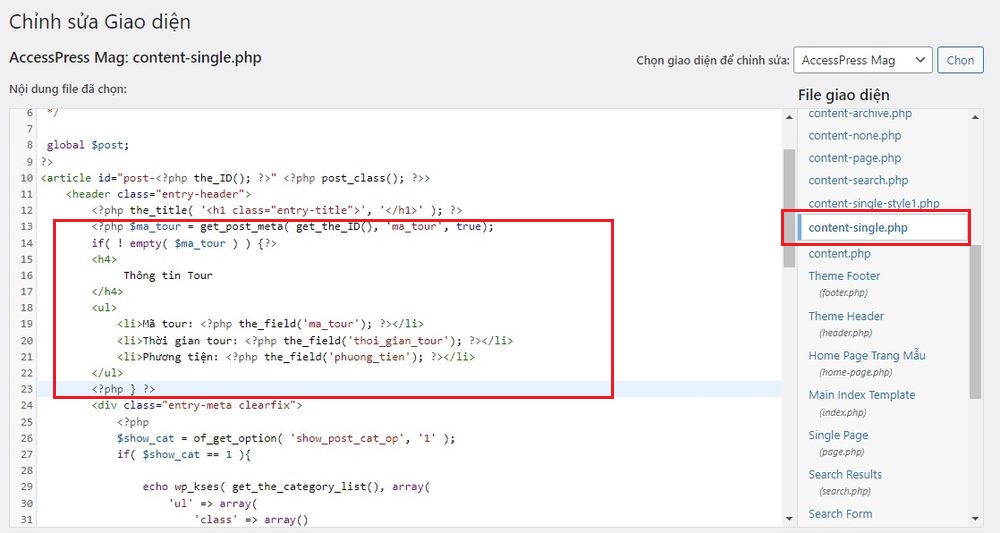
Chẳng hạn mình đang dùng theme AccessPress Mag, mình vào menu Giao diện >> Sửa file giao diện. Sau đó, ở cột bên phải, mình sẽ chọn file content-single.php, là file hiển thị nội dung bài viết. Mình sẽ thêm thông tin tour vào dưới tiêu đề bài viết, bằng cách chép đoạn mã sau vào bên dưới đoạn code: <?php the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ ); ?>, tức là đoạn code hiển thị tiêu đề bài viết.
<?php $ma_tour = get_post_meta( get_the_ID(), ‘ma_tour’, true);
if( ! empty( $ma_tour ) ) { ?>
<h4>
Thông tin Tour
</h4>
<ul>
<li>Mã tour: <?php the_field(‘ma_tour’); ?></li>
<li>Thời gian tour: <?php the_field(‘thoi_gian_tour’); ?></li>
<li>Phương tiện: <?php the_field(‘phuong_tien’); ?></li>
</ul>
<?php } ?>
Lưu ý, mình dùng hàm điều kiện if( ! empty( $ma_tour ) ) để xác định nếu là bài viết về tour du lịch thì mới hiển thị thông tin tour, để tránh nó hiển thị vào các bài viết khác không liên quan nhé.
Sau khi thêm đoạn code trên vào đúng vị trí thì nhất nút Cập nhật tập tin để áp dụng.

Và đây là thành quả của chúng ta ngoài trang chủ.

Kết luận
Trên đây, mình đã hướng dẫn các bạn thêm trường tuỳ chỉnh vào bài đăng bằng plugin miễn phí Advanced Custom Fields và cách hiển thị chúng ra ngoài trang chủ. Đây là một plugin thật sự mạnh mẽ và dễ sử dụng để bạn thêm rất nhiều dạng thông tin khác nhau vào bài đăng, trang, sản phẩm hay bất kỳ định dạng nội dung nào trong WordPress. Hãy nghiên cứu thêm về ACF sau khi xem bài viết này nhé và chúc các bạn thành công!


