2 phương pháp thêm CSS tùy chỉnh vào WordPress
Việc chỉnh sửa CSS cho phép chúng tôi thêm các thuộc tính khác nhau vào trang web của mình, bao gồm kích thước, màu sắc, bố cục và hiển thị vào các thẻ HTML.
Tinh chỉnh CSS cũng cho phép bạn tùy chỉnh giao diện mặc định của chủ đề trang web WordPress của bạn.
Tuy nhiên, thêm CSS tùy chỉnh vào WordPress không phải là việc đơn giản tất cả mọi người, đặc biệt là đối với những người không phải là lập trình viên và người mới sử dụng WordPress.
May mắn thay, có nhiều phương pháp khác nhau có sẵn để giúp bạn thêm CSS tùy chỉnh vào WordPress một cách dễ dàng.
Bất kể bạn là người mới bắt đầu hay người chưa có kinh nghiệm, với sự trợ giúp của 2 phương pháp này, bạn có thể thêm CSS tùy chỉnh vào trang web WordPress của mình một cách dễ dàng.
2 phương pháp thêm CSS tùy chỉnh vào WordPress
Ở đây mình sẽ liệt kê 2 phương pháp đơn giản nhất để thêm các đoạn CSS vào trang web WordPress của bạn:
1. Thêm CSS tùy chỉnh bằng Tuỳ biến trong giao diện.
Một trong những phương pháp thuận tiện và dễ dàng để thêm CSS tùy chỉnh là sử dụng WordPress Customizer. Mặc dù có những cách đơn giản khác để thực hiện, nhưng với tùy biến WordPress, bạn không cần thiết lập hoặc cài đặt bất kỳ plugin nào của bên thứ ba.
Trong khi thêm CSS tùy chỉnh bằng cách sử dụng tùy biến WordPress, bạn cũng có thể xem các thay đổi CSS tùy chỉnh trên bản xem trước thời gian thực.
Cách sử dụng WordPress Customizer để thêm CSS tùy chỉnh
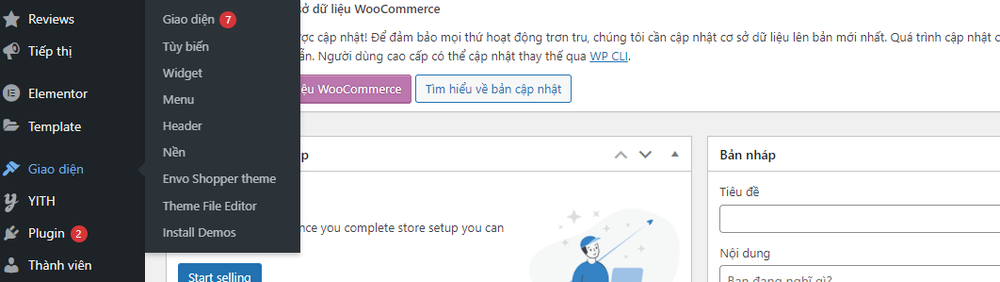
Trước tiên, bạn cần ở trên bảng điều khiển WordPress của mình, sau đó vào menu Giao diện > Tuỳ biến.

Nó sẽ mở giao diện tùy biến chủ đề WordPress. Tại đây, bạn sẽ có thể xem bản xem trước trực tiếp của trang web, cùng với nhiều tùy chọn tùy chỉnh, ở bên trái màn hình.
Tiếp theo, bạn cần nhấp vào tùy chọn cho CSS bổ sung ở cuối menu bên trái.
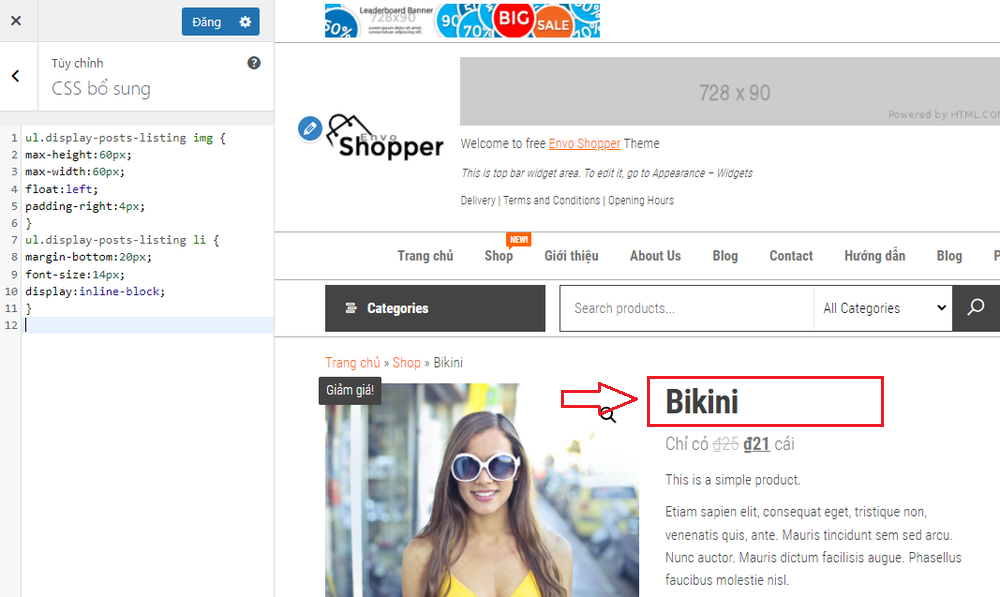
Tab CSS bổ sung có thể được trượt để hiển thị cho bạn một hộp đơn giản, nơi bạn có thể dễ dàng thêm CSS tùy chỉnh của mình.

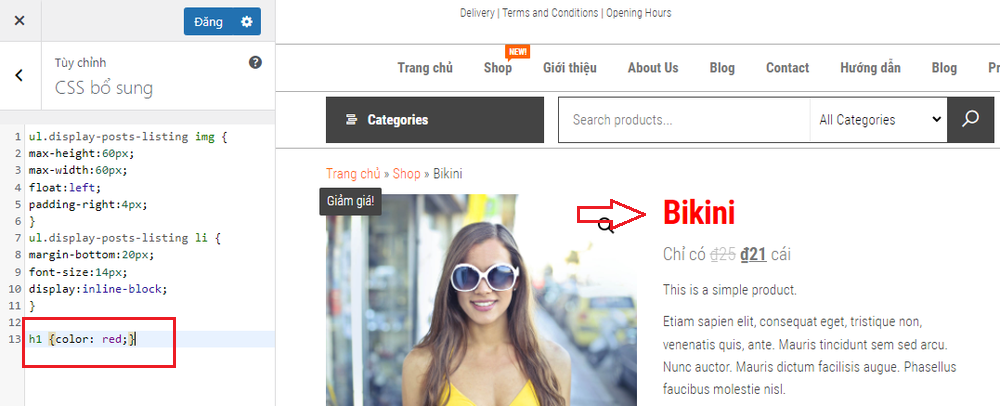
Ngay ô bên trái là nơi bạn cập nhật các đoạn mã CSS của mình, và trang web bên phải sẽ thay đổi ngay lập tức theo CSS đó. Ví dụ ở đây mình có tiêu đề “Bikini” là thẻ h1 đang có chữ màu đen. Mình sẽ đổi nó thành màu đỏ bằng cách thêm đoạn CSS sau: “h1 {color: red;}”. Ngay lập tức chữ “Bikini” đã đổi thành màu đỏ. Nếu đã chỉnh sửa xong, nhớ nhấn nút Đăng ở trên cùng nhé!

2. Thêm CSS tùy chỉnh bằng plugin
Thêm CSS tùy chỉnh bằng WordPress plugin rất nhanh chóng và dễ dàng. Nếu bạn không muốn viết hoặc thêm một dòng mã, đây là lựa chọn hoàn hảo để thêm CSS tùy chỉnh vào WordPress một cách nhanh chóng và dễ dàng.
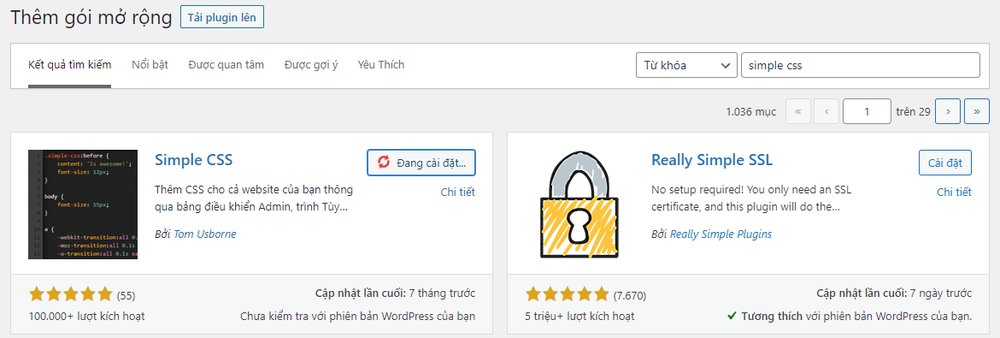
Chúng tôi sẽ sử dụng Plugin Simple CSS để thêm CSS tùy chỉnh vào trang web WordPress. Simple CSS là một plugin miễn phí dễ sử dụng nhưng mạnh mẽ cho WordPress.
Trước hết, bạn cần cài đặt và kích hoạt plugin này trên bảng điều khiển WordPress của mình.

Với plugin miễn phí Simple CSS, có một số cách để thêm CSS tùy chỉnh:
Cách 1:
Để thêm CSS tùy chỉnh, hãy điều hướng đến Giao diện > Tuỳ biến và sau đó chọn tùy chọn Simple CSS từ đó. Cách này tương tự như sử dụng CSS bổ sung đã đề cập ở trên, có bản xem trước trực tiếp, theo thời gian thực về các thay đổi CSS mà bạn thực hiện.

Cách 2:
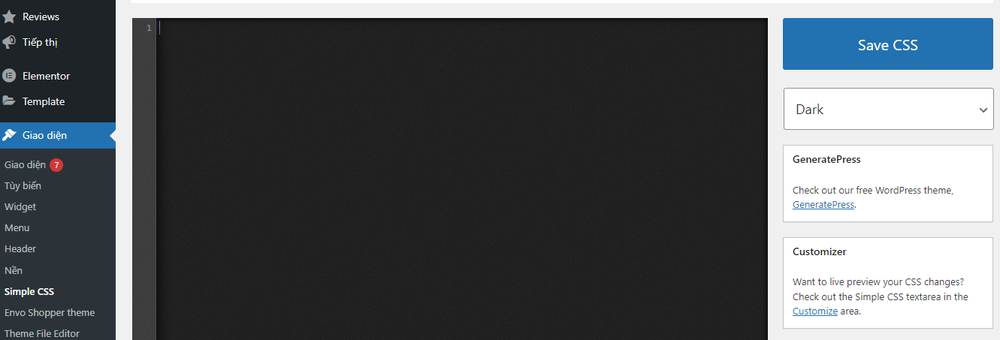
Cách thứ hai cho phép bạn thêm CSS tùy chỉnh bằng cách điều hướng đến Giao diện > Simple CSS để sử dụng trình chỉnh sửa đầy đủ của plugin.
Sau khi mở trình chỉnh sửa, bạn có thể bắt đầu thêm mã CSS tùy chỉnh mà bạn muốn thêm, sau đó nhấp vào nút Save CSS.

Cách 3:
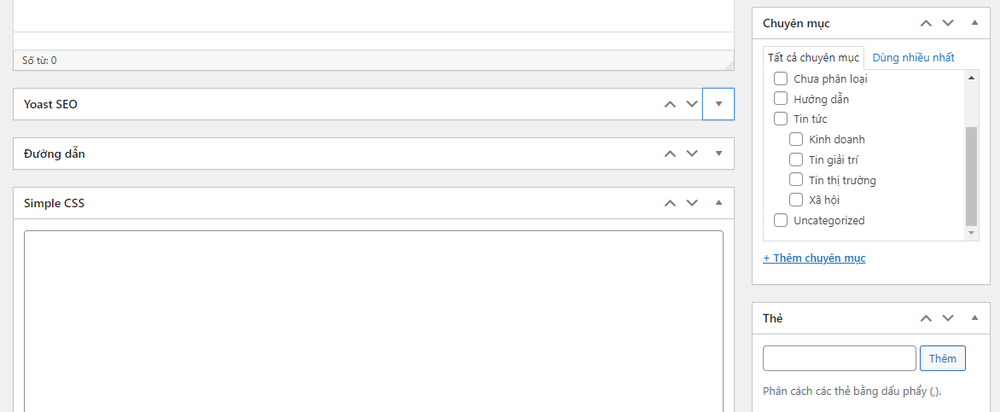
Plugin Simple CSS cho phép bạn thêm CSS vào các bài đăng và trang WordPress cụ thể của mình một cách dễ dàng.
Để thêm CSS tùy chỉnh trong các bài đăng và trang WordPress của bạn, hãy mở bất kỳ bài đăng hoặc trang nào bạn muốn thêm CSS tùy chỉnh, sau đó cuộn xuống dưới cùng và bạn sẽ tìm thấy hộp meta Simple CSS ngay bên dưới.

Kết luận
Trên đây là 2 phương pháp đơn giản để thêm các đoạn CSS vào website của bạn. Nếu chỉ cần chỉnh sửa CSS toàn bộ trang, bạn nên dùng phương pháp 1 là đã đủ. Nếu muốn thỉnh thoảng chỉnh sửa CSS cho từng trang hoặc bài đăng, sử dụng plugin WordPress Simple CSS là một giải pháp đơn giản và dễ dàng.


