Tạo nút gọi rung cho trang web WordPress
Bạn có một thiết kế website với giao diện đẹp mắt, bố cục hài hoà và dễ sử dụng. Ngoài ra, bạn muốn cung cấp một số hotline ở vị trí dễ nhìn thấy và gây chú ý để khách hàng có thể dễ dàng liên lạc với bạn khi cần. Việc thêm số điện thoại vào website là rất quan trọng, giúp người dùng dễ dàng kết nối với bạn hơn.
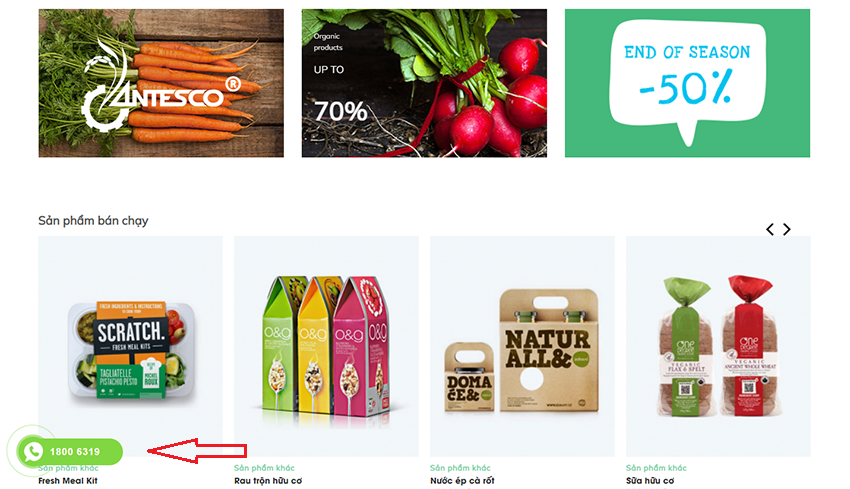
Và để số hotline của bạn trên trang web trở nên nổi bật, sau đây mình sẽ hướng dẫn bạn tạo nút gọi rung cho trang web WordPress. Với nút gọi này, sẽ có một icon hình điện thoại luôn nổi được đặt cuối màn hình trình duyệt và liên tục rung lắc với màu sắc sặc sỡ, giúp gây chú ý đối với người dùng.
Tạo nút gọi rung cho trang web WordPress
Bài viết này mình sẽ hướng dẫn bạn 2 cách để tạo nút gọi rung, một là bằng code và cách kia dùng wordpress plugin.
Tạo nút gọi rung bằng code
Đây là cách làm sẽ can thiệt vào mã nguồn giao diện, cụ thể là file footer.php và file style.css.
Đầu tiên, bạn mở file footer.php của giao diện đang xài lên, bằng cách chỉnh sửa giao diện trong trang quản trị hoặc thông qua phần mềm FTP.
<div class=”hotline-phone-ring-wrap”>
<div class=”hotline-phone-ring”>
<div class=”hotline-phone-ring-circle”></div>
<div class=”hotline-phone-ring-circle-fill”></div>
<div class=”hotline-phone-ring-img-circle”>
<a href=”tel:18006319″ class=”pps-btn-img”>
<img src=”https://demo.wpviet.org/wp-content/uploads/2022/09/icon-call.png” alt=”Call us now” width=”50″>
</a>
</div>
</div>
<div class=”hotline-bar”>
<a href=”tel:+8418006319″>
<span class=”text-hotline”>(+84)18006319</span>
</a>
</div>
</div>
Nhớ thay đổi số điện thoại của mình vào và lưu file này lại nhé.
Sau đó, bạn mở file style.css lên và dán đoạn css sau vào rồi lưu lại.
.hotline-phone-ring-wrap {
position: fixed;
bottom: 0;
left: 0;
z-index: 999999;
}
.hotline-phone-ring {
position: relative;
visibility: visible;
background-color: transparent;
width: 110px;
height: 110px;
cursor: pointer;
z-index: 11;
-webkit-backface-visibility: hidden;
-webkit-transform: translateZ(0);
transition: visibility .5s;
left: 0;
bottom: 0;
display: block;
}
.hotline-phone-ring-circle {
width: 85px;
height: 85px;
top: 10px;
left: 10px;
position: absolute;
background-color: transparent;
border-radius: 100%;
border: 2px solid #e60808;
-webkit-animation: phonering-alo-circle-anim 1.2s infinite ease-in-out;
animation: phonering-alo-circle-anim 1.2s infinite ease-in-out;
transition: all .5s;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
opacity: 0.5;
}
.hotline-phone-ring-circle-fill {
width: 55px;
height: 55px;
top: 25px;
left: 25px;
position: absolute;
background-color: rgba(230, 8, 8, 0.7);
border-radius: 100%;
border: 2px solid transparent;
-webkit-animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;
animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;
transition: all .5s;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.hotline-phone-ring-img-circle {
background-color: #e60808;
width: 33px;
height: 33px;
top: 37px;
left: 37px;
position: absolute;
background-size: 20px;
border-radius: 100%;
border: 2px solid transparent;
-webkit-animation: phonering-alo-circle-img-anim 1s infinite ease-in-out;
animation: phonering-alo-circle-img-anim 1s infinite ease-in-out;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
align-items: center;
justify-content: center;
}
.hotline-phone-ring-img-circle .pps-btn-img {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.hotline-phone-ring-img-circle .pps-btn-img img {
width: 20px;
height: 20px;
}
.hotline-bar {
position: absolute;
background: rgba(230, 8, 8, 0.75);
height: 40px;
width: 210px;
line-height: 40px;
border-radius: 3px;
padding: 0 10px;
background-size: 100%;
cursor: pointer;
transition: all 0.8s;
-webkit-transition: all 0.8s;
z-index: 9;
box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.1);
border-radius: 50px !important;
/* width: 175px !important; */
left: 33px;
bottom: 37px;
}
.hotline-bar > a {
color: #fff;
text-decoration: none;
font-size: 15px;
font-weight: bold;
text-indent: 50px;
display: block;
letter-spacing: 1px;
line-height: 40px;
font-family: Arial;
}
.hotline-bar > a:hover,
.hotline-bar > a:active {
color: #fff;
}
@-webkit-keyframes phonering-alo-circle-anim {
0% {
-webkit-transform: rotate(0) scale(0.5) skew(1deg);
-webkit-opacity: 0.1;
}
30% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
-webkit-opacity: 0.5;
}
100% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
-webkit-opacity: 0.1;
}
}
@-webkit-keyframes phonering-alo-circle-fill-anim {
0% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
opacity: 0.6;
}
50% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
opacity: 0.6;
}
100% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
opacity: 0.6;
}
}
@-webkit-keyframes phonering-alo-circle-img-anim {
0% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
10% {
-webkit-transform: rotate(-25deg) scale(1) skew(1deg);
}
20% {
-webkit-transform: rotate(25deg) scale(1) skew(1deg);
}
30% {
-webkit-transform: rotate(-25deg) scale(1) skew(1deg);
}
40% {
-webkit-transform: rotate(25deg) scale(1) skew(1deg);
}
50% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
100% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
}
@media (max-width: 768px) {
.hotline-bar {
display: none;
}
}
Bây giờ ra ngoài trang web F5 để xem kết quả nhé.
Tạo nút gọi rung bằng plugin
Tiếp theo, để đơn giản hơn mình sẽ hướng dẫn bạn tạo nút gọi rung bằng cách sử dụng plugin có tên là Hotline Phone Ring. Đây là một plugin miễn phí, đơn giản và dễ sử dụng. Bạn có thể tìm và cài đặt plugin này từ kho plugin của WordPress nhé.
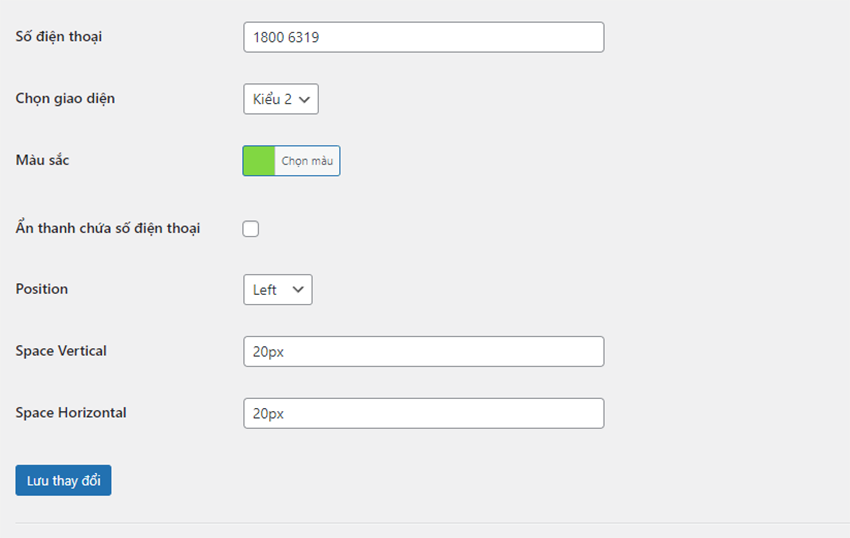
Sau khi cài đặt plugin, bạn sẽ thấy có một menu HPR Options xuất hiện, bạn nhấp vào đó để cài đặt nút gọi nhé.
Chỉ với một số bước cơ bản bao gồm điền số điện thoại, chọn kiểu và màu sắc, chọn vị trí xuất hiện là bạn đã có một nút gọi rung bắt mắt rồi.

Và đây là kết quả sau khi bạn sử dụng 2 cách tạo nút gọi rung bên trên. Chúc các bạn thành công!