Tạo form liên hệ đẹp trong WordPress với contact form 7
Bạn đang muốn tạo form liên hệ đẹp cho trang web WordPress của mình? Nếu được hỏi nên dùng plugin gì để làm form liên hệ, mình sẽ trả lời ngay là hãy dùng Contact Form 7.
Thật vậy, đây là một plugin form liên hệ hoàn toàn miễn phí và phù hợp với mọi trang web. Nó cho phép bạn tạo một form liên hệ mạnh mẽ, nhiều trường nội dung, có thể gởi mail cho cả admin và khách hàng khi họ gởi form đi. Ngoài ra, bạn có thể lưu thông tin khách hàng gởi vào trong database wordpress và theo dõi chúng từ trang quản trị. Nếu chưa tìm hiển về Contact Form 7, hãy tham khảo 2 bài viết sau nhé:
- Tạo form liên hệ WordPress bằng plugin Contact form 7
- Cách lưu thông tin liên hệ Contact form 7 vào Database

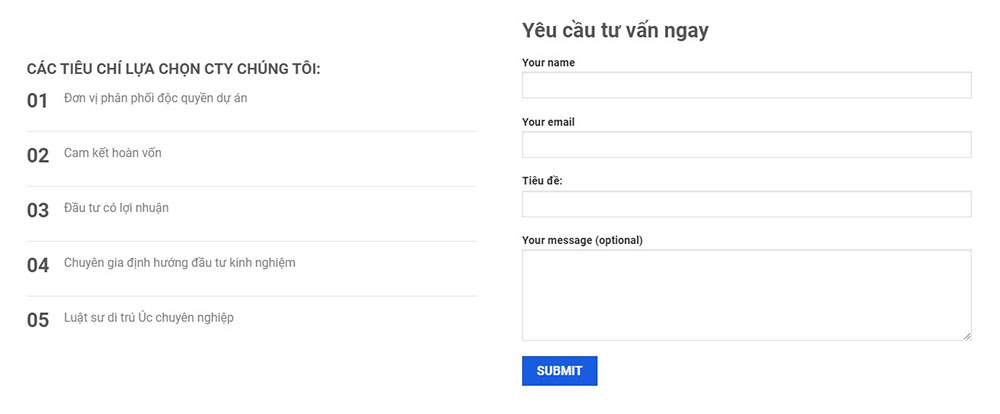
Vậy là bạn đã quyết định dùng Contact Form 7 cho để làm form liên hệ trang web của mình. Nhưng khoan, sao mà nó xấu thế này!
Đang làm một trang web đẹp từ trên xuống dưới tới phần Form yêu cầu tư vấn này nó kỳ quá! Có thể bạn sẽ chán và từ bỏ plugin Contact Form 7 ngay để tìm plugin miễn phí khác với hy vọng nó đẹp hơn.
Từ từ đã, bạn có thể làm cho nó đẹp hơn với vài đoạn mã HTML và CSS.

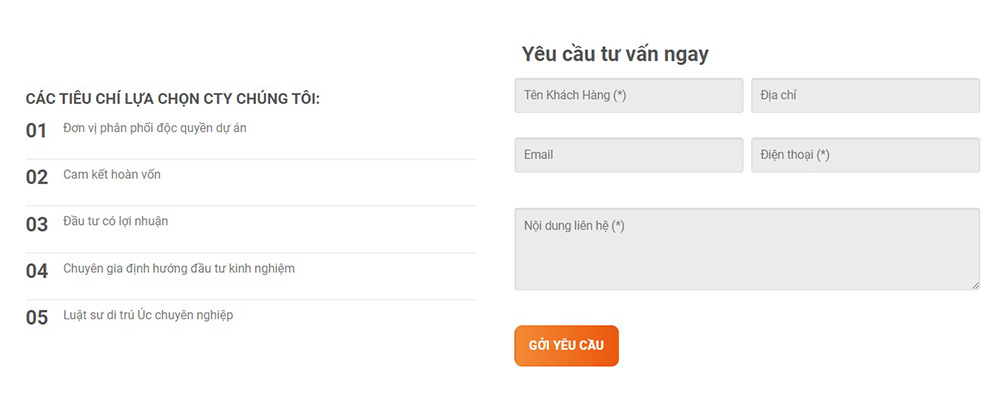
Thật vậy, Contact Form 7 cho phép bạn chèn các thẻ html và định dạng css khi tạo form. Bạn hoàn toàn có thể thay đổi diện mạo form liên hệ của mình. Sau đây là một ví dụ, mình sẽ cho các ô nhập có màu xám, góc bo tròn, sắp 2 ô lên một hàng như hình bên dưới:
 Để làm được form này, chúng ta cần đến đoạn CSS sau. Copy và dán nó vào file style.css của giao diện bạn đang sử dụng nhé!
Để làm được form này, chúng ta cần đến đoạn CSS sau. Copy và dán nó vào file style.css của giao diện bạn đang sử dụng nhé!
.formdangky .col {
padding: 0 5px 30px !important;
}
.formdangky .small-5 {
max-width: 41.66667%;
flex-basis: 41.66667%;
float: left;
}
@media (min-width: 1281px) {
.formdangky .small-2 {
max-width: 16.66667%;
flex-basis: 16.66667%;
float: left;
}
}
@media (min-width: 1025px) and (max-width: 1280px) {
.formdangky .small-2 {
max-width: 16.66667%;
flex-basis: 16.66667%;
float: left;
}
}
@media (min-width: 768px) and (max-width: 1024px) {
.formdangky .small-2 {
max-width: 16.66667%;
flex-basis: 16.66667%;
float: left;
}
}
@media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {
.formdangky .small-2 {
max-width: 16.66667%;
flex-basis: 16.66667%;
float: left;
}
}
.formdangky input[type=’text’], .formdangky input[type=’tel’], .formdangky input[type=’email’],.formdangky textarea {
background: #ebebeb !important;
border-radius: 4px;
height: 3em !important;
font-weight:normal;
}
.formdangky textarea {min-height: 7em !important;}
.formdangky input[type=’submit’]{min-height: 3.5em !important;border-radius:10px;background: linear-gradient(to right, #f48a35, #eb5810);}
@media (min-width: 481px) and (max-width: 767px) {
.formdangky .small-5,.formdangky .small-2 {
max-width: 100%;
flex-basis: 100%;
float:center !important ;
align-content: center !important;
}
.formdangky input[type=’submit’] {
min-height: 2.5em !important;
width: 100%;
}
}
@media (min-width: 320px) and (max-width: 480px) {
.formdangky .small-5,.formdangky .small-2 {
max-width: 100%;
flex-basis: 100%;
float:center !important ;
align-content: center !important;
}
.formdangky input[type=’submit’] {
min-height: 2.5em !important;
width: 100%;
}
}
Sau đó, vào chỉnh sửa Form liên hệ hoặc tạo mới, bạn sử dụng đoạn code sau để tạo Form liên hệ:
<div class=”row formdangky”>
<div class=”col small-6″>
<div style=”margin-bottom: 16px”>
[text* ten-phu-huynh placeholder “Tên Học Viên (*)”]
</div>
<div style=”padding:”0;”>
[email email placeholder “Email”]
</div>
</div>
<div class=”col small-6″>
<div style=”margin-bottom: 16px”>
[text dia-chi placeholder “Địa chỉ”]
</div>
<div style=”padding:”0;”>
[tel* your-phone placeholder “Điện thoại (*)”]
</div>
</div>
<div class=”col small-22″>
<div style=”padding:”0;”>
[textarea* noidung placeholder “Nội dung liên hệ (*)”]
</div>
</div>
<div class=”col small-12″>[submit “GỞI YÊU CẦU”]</div>
</div>
Bây giờ ra ngoài trang web và kiểm tra lại form liên hệ của mình thay đổi thế nào nhé! Thực sự không quá khó để thay đổi diện mạo form liên hệ của bạn với plugin wordpress contact form 7, chỉ cần biết một chút về html và css. Chúc các bạn thành công!