Thêm thuộc tính sản phẩm trong Woocommerce
Thuộc tính sản phẩm trong Woocommerce là gì?
- Thuộc tính sản phẩm trong Woocommerce là những đặc điểm khác của cùng một loại sản phẩm. Chẳng hạn: kích cỡ, màu sắc, cấu hình, chủng loại,…
Ví dụ: một đôi giày thì luôn có nhiều size. Một chiếc iPhone 11 thì sẽ có nhiều phiên bản với dung lượng và màu sắc khác nhau. Bóng đèn led thì sẽ có nhiều công suất (W).
- Khi thêm sản phẩm trong Woocommerce WordPress, bạn có thể thêm các thuộc tính khác nhau cho sản phẩm đó. Ngoài ra, bạn có thể đặt mức giá khác nhau cho mỗi loại thuộc tính sản phẩm.
Ví dụ: iPhone 11 256GB thì giá sẽ rẻ hơn bản 512GB.
- Ngoài ra, Woocommerce cho phép người dùng kết hợp các thuộc tính lại với nhau, tạo ra nhiều biến thể với mức giá khác nhau và có thể dễ dàng quản lý chúng.
Ví dụ: iPhone 11 256GB màu đen giá 11tr. iPhone 11 256GB màu đỏ giá 11,2tr. iPhone 11 512GB màu đen giá 12tr. iPhone 11 512GB màu đỏ giá 12,2tr.
Khi đó, người mua hàng sẽ chọn dung lượng, màu sắc khi đặt mua sản phẩm và sẽ nhận được giá chính xác cho sản phẩm đó.
>> Hướng dẫn WordPress cho người mới.
Cách thêm sản phẩm có thuộc tính trong Woocommerce
Tới đây, chắc hẳn bạn đã hiểu về thuộc tính của sản phẩm là như thế nào. Bây giờ, chúng ta sẽ thực hành thêm sản phẩm iPhone 11 với 2 phiên bản 256GB, 512GB và 3 màu đen, đỏ, tím.
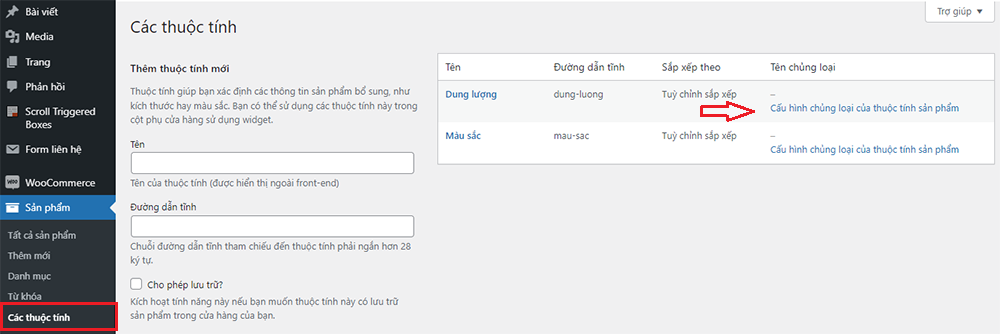
Bước 1: Vào thêm Các thuộc tính cho sản phẩm. Phần này bạn thêm tương tự như thêm chuyên mục bài viết. Ở đây mình thêm 2 thuộc tính Dung lượng và Màu sắc. Sau đó, ở mỗi thuộc tính, bạn nhấp vào liên kết Cấu hình chủng loại của thuộc tính sản phẩm.

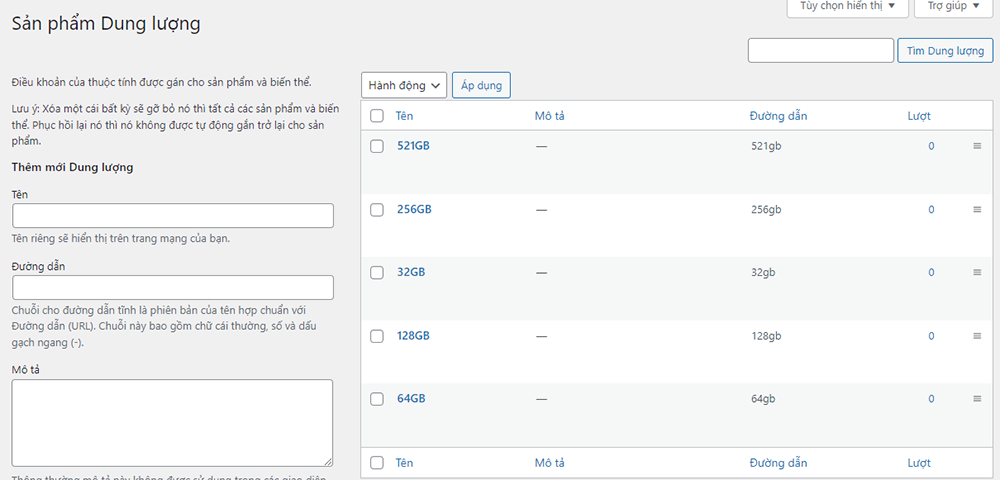
Bước 2: Thêm các dung lượng khác nhau cho thuộc tính Dung lượng.

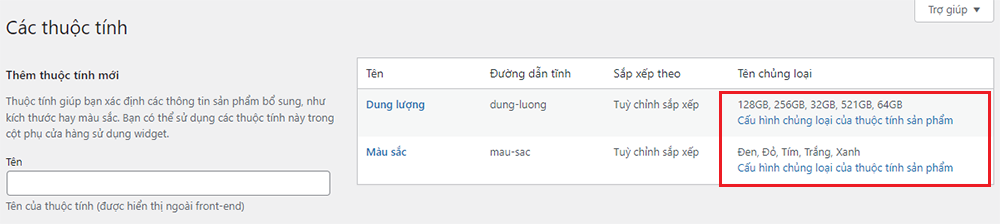
Bước 3: Tương tự ta thêm màu sắc cho thuộc tính Màu sắc.

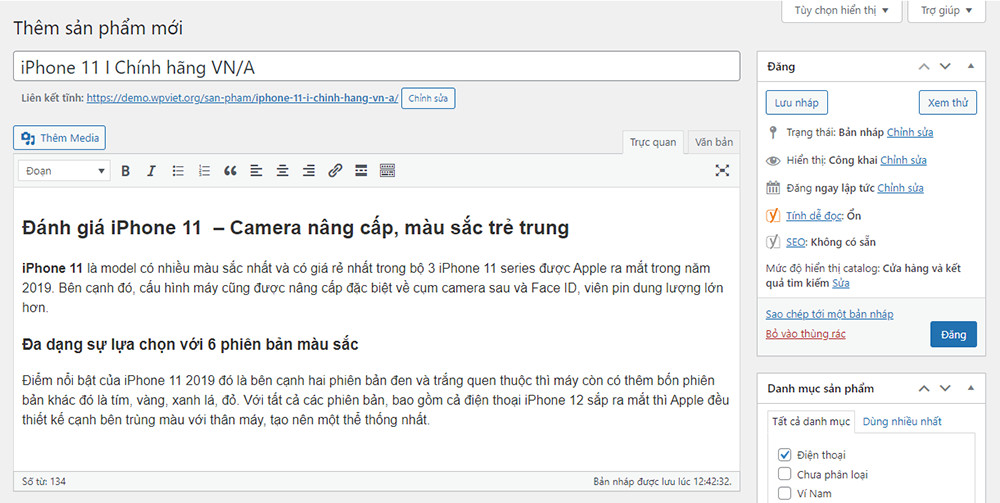
Bước 4: Tiến hành thêm sản phẩm mới WP, điền tên sản phẩm, mô tả, chọn danh mục, thêm ảnh đại diện và album ảnh cho sản phẩm.

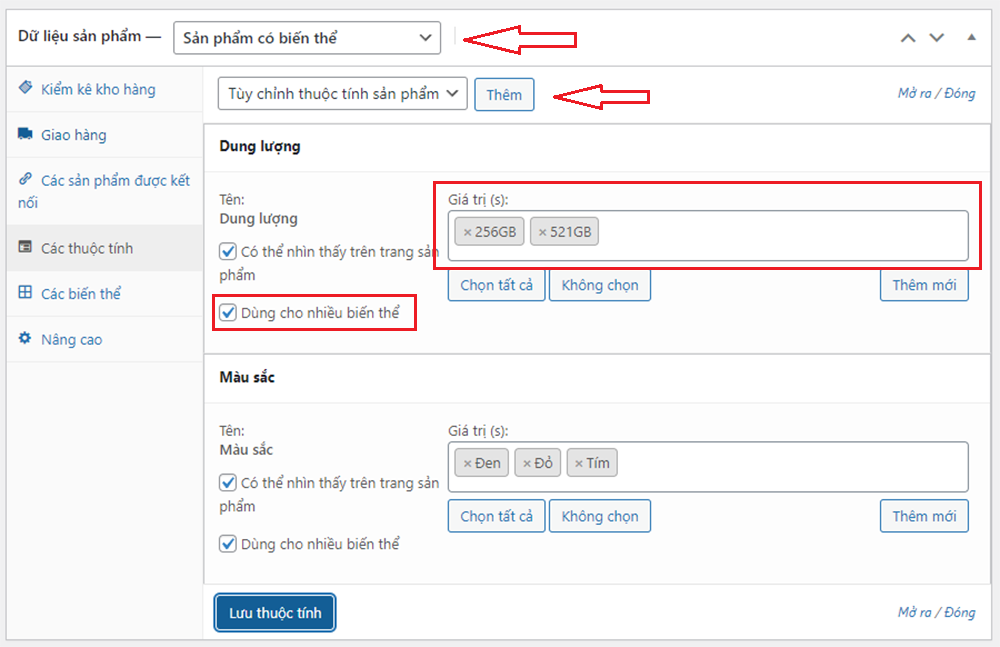
Bước 5: phần này quan trọng nè. Kéo xuống dưới, phần Dữ liệu sản phẩm, bạn nhấn vào và chọn Sản phẩm có biến thể. Sau đó nhấn vào tab Các thuộc tính, chọn từng loại thuộc tính ở ô Tuỳ chỉnh thuộc tính sản phẩm và nhấn nút Thêm. Sau đó tích chọn Dùng cho nhiều biến thể, thêm giá trị của thuộc tính đó bằng cách nhấp vào ô trống và chọn các chủng loại. Làm cho cả 2 thuộc tính luôn nhé. Giá trị nào có thì thêm vào, cái nào không thì thôi. Nhớ nhấn nút Lưu thuộc tính khi làm xong.

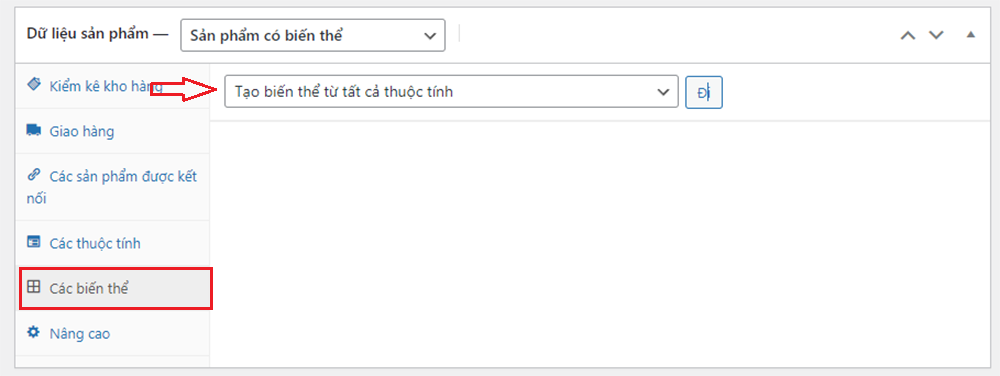
Bước 6: Chuyển đến tab Các biến thể, bên phải chọn Tạo biến thể từ tất cả thuộc tính và nhấn nút Đi.

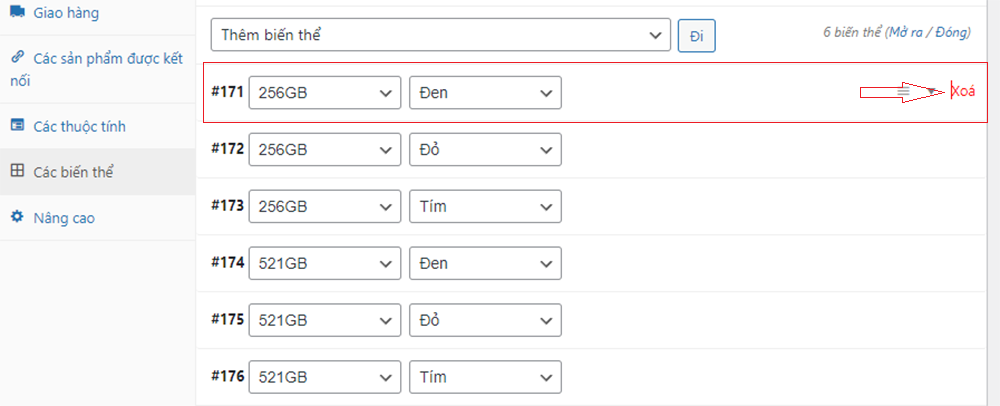
Bước 7: Woocommerce sẽ tự động kết hợp các thuộc tính mà bạn chọn để tạo thành các biến thể khác nhau. Nếu cái nào không có thì bạn đưa chuột vào và nhấn nút Xoá bên phải.

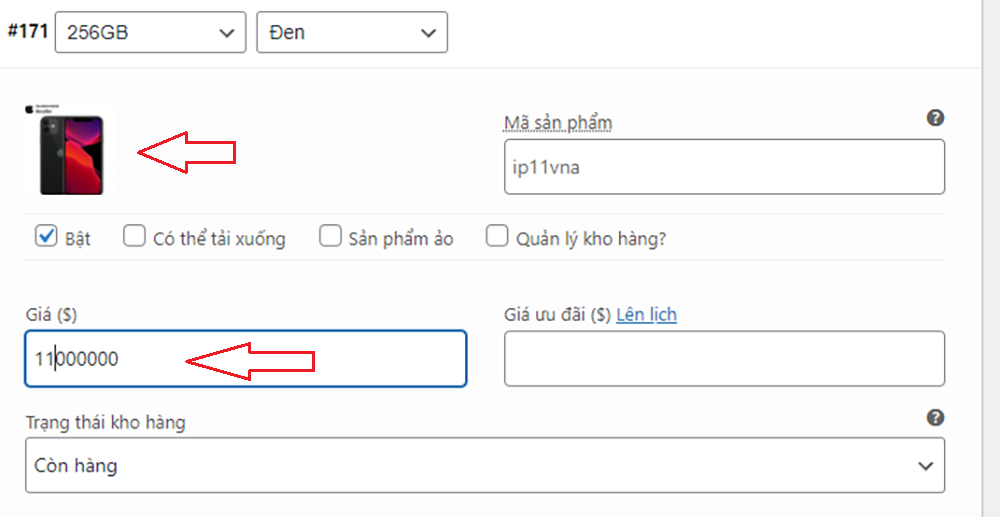
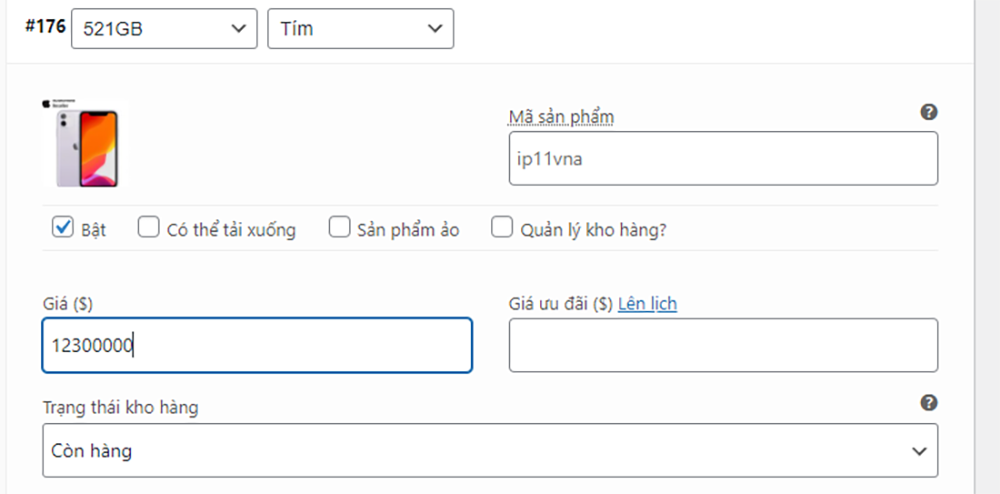
Bước 8: nhấn vào từng biến thể, thêm hình ảnh cho biến thể đó nếu có, ví dụ iPhone đen thì thêm hình iPhone màu đen. Điền giá và giá ưu đãi (nếu có) cho sản phẩm. Bạn cũng có thể tick chọn Quản lý kho hàng để quản lý số lượng sản phẩm trong kho.

Làm tương tự cho các biến thể còn lại nhé. Nhớ làm xong thì nhấn Lưu thay đổi. Sau khi hoàn thành thì đăng sản phẩm lên và mở xem thử ngoài trang chủ WordPress.

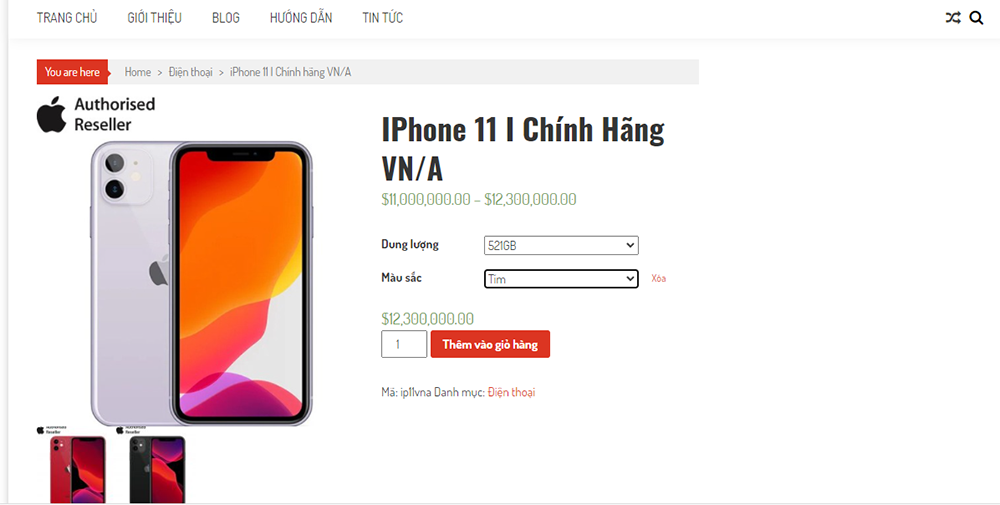
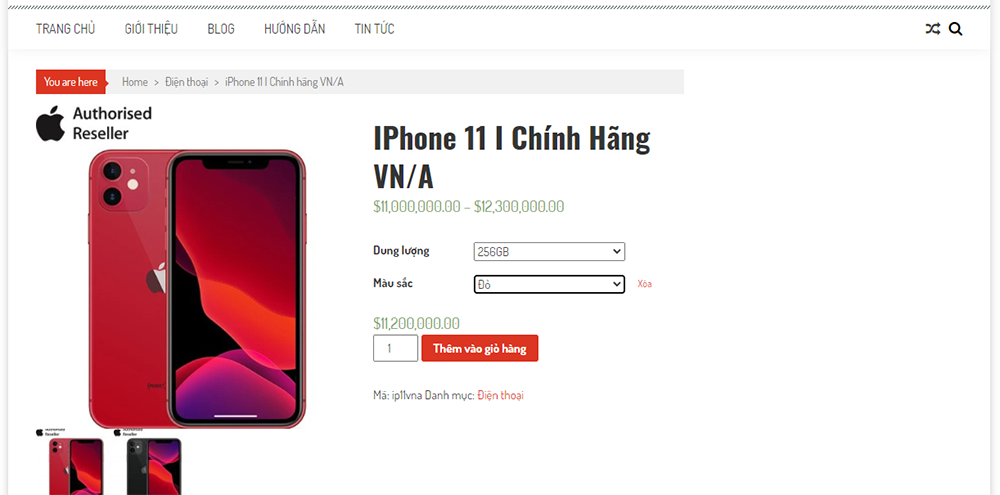
Giá sản phẩm sẽ được hiển thị theo khoảng từ mức thấp nhất đến mức cao nhất. Khi người dùng chọn Dung lượng và Màu sắc cụ thể, giá chính xác của sản phẩm sẽ hiện ra như bên dưới.

Ngoài ra, khi chọn màu sắc khác nhau, hình ảnh tương ứng cũng sẽ được thay đổi tự động theo. Rất tuyệt vời phải không nào.

Kết luận
Trên đây mình đã hướng dẫn các bạn thêm một sản phẩm có nhiều thuộc tính trong Woocommerce. Bạn có thể thêm nhiều loại thuộc tính khác để áp dụng cho sản phẩm của mình, giúp trang web bán hàng của bạn chuyên nghiệp hơn.


