Sửa lỗi ảnh đại diện bài viết bị mờ trong WordPress
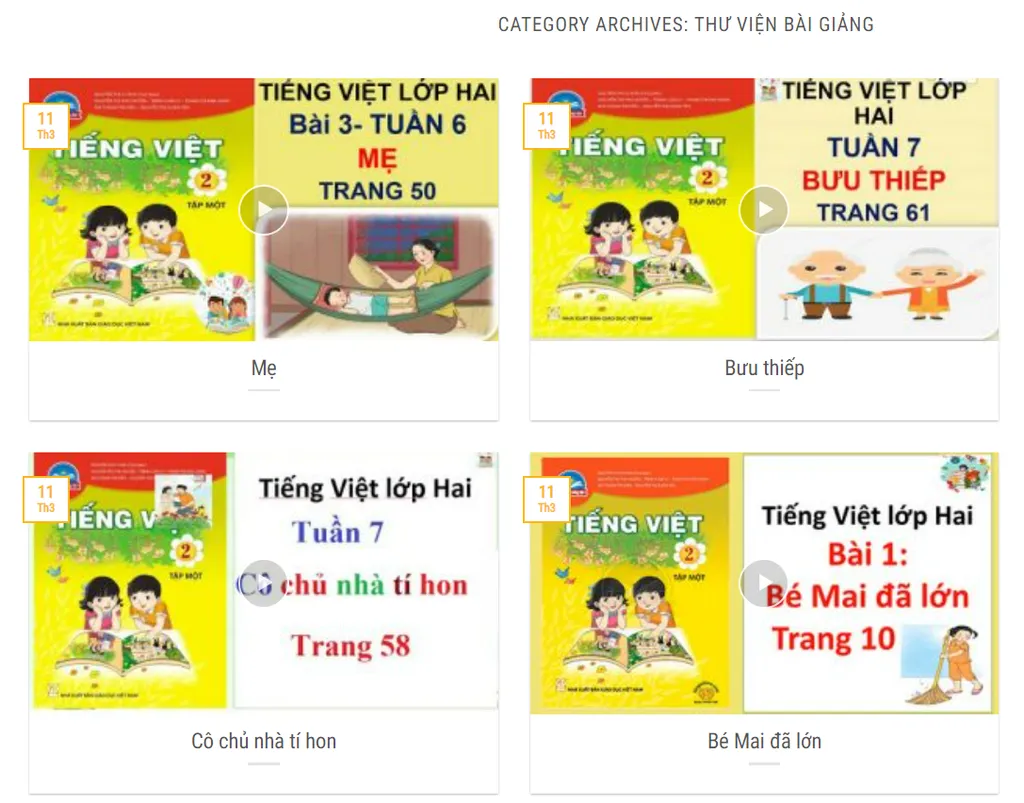
Có bao giờ bạn gặp trường hợp vừa thiết kế một website bằng WordPress với giao diện đẹp mắt. Nhưng khi đăng bài viết hay sản phẩm thì trang lưu trữ hình ảnh đại diện bài viết bị mờ như thế này chưa?

Ảnh đại diện bài viết bị mờ trong WordPress: nguyên nhân
Hôm nay đang làm website cho khách thì gặp tình trạng này, sẵn lên bài hướng dẫn các bạn cách giải quyết sự cố này luôn. Thực ra đây không phải là lỗi gì, mà là do WordPress có cơ chế thay đổi kích thước ảnh tự động để dùng vào các mục đích khác nhau. Chẳng hạn khi bạn tải một hình ảnh có kích thước ngang là 1500px. Khi tải lên WordPress, sẽ có 3 kích thước nhỏ hơn được tự động tạo ra. Chẳng hạn như trong trường hợp này, ảnh sẽ được thay đổi kích thước về 300px ngang để dùng cho ảnh đại diện bài viết. Việc này chủ yếu là giúp cho trang web của bạn tải nhanh hơn. Nhưng như bạn thấy đó, vô tình nó làm xấu trang web của bạn khi những bức ảnh đại diện trông mờ tịt.
Bây giờ mình sẽ hướng dẫn các bạn sửa lỗi này nhé, rất đơn giản thôi.
Sửa lỗi ảnh đại diện bài viết bị mờ trong WordPress
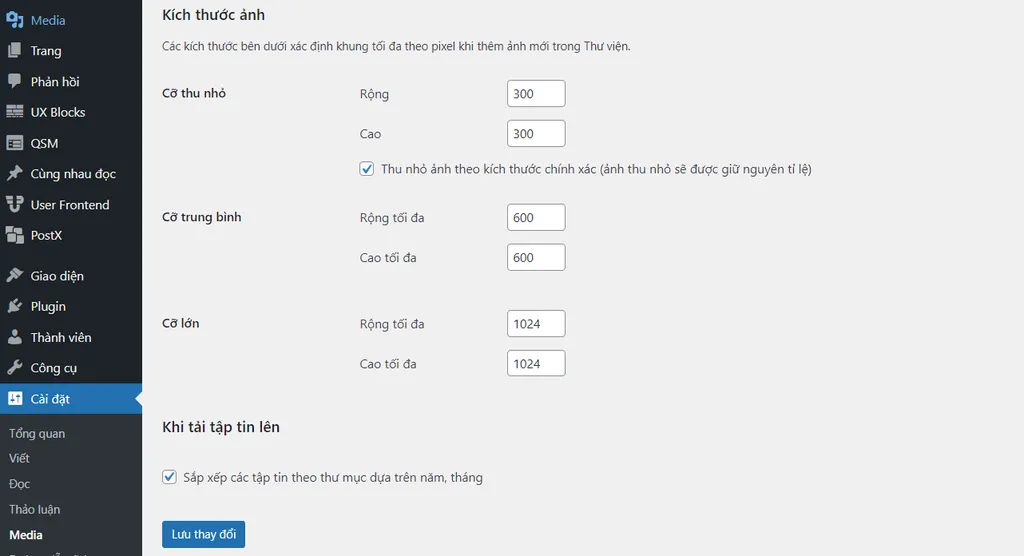
Đầu tiên, nếu website của bạn chưa có dữ liệu chính thức, thì bạn có thể thiết lập ngay từ đầu cho trang web của mình bằng cách vào menu Cài đặt > Media. Sau đó thay đổi kích thước ảnh Cỡ trung bình lên thành 600 và 600. Như vậy, khi bạn tải hình ảnh mới lên, nó sẽ được resize về kích thước 600 (thay đổi theo chiều ngang hoặc dọc tuỳ ảnh đứng hay ngang). Kết quả là ảnh đại diện bài viết của bạn ngoài trang chủ sẽ không bị mờ mà rõ hơn.

Trên thực tế, nhiều giao diện WordPress tận dụng tính năng này và xác định kích thước hình ảnh mới, nhưng vấn đề là những kích thước hình ảnh mới này chỉ được áp dụng trên những hình ảnh bạn tải lên sau khi kích hoạt giao diện.
Điều này đồng nghĩa với việc, nếu bạn lỡ đăng rất nhiều bài viết mà chưa thay đổi kích thước ảnh đại diện mặc định trước đó như bước trên, hoặc giao diện bạn đang sử dụng không thiết lập trước bước đó, bạn sẽ có rất nhiều bài viết có ảnh đại diện bị mờ. Trong khi cách trên chỉ áp dụng cho những hình ảnh được tải lên sau đó.
Vì vậy, sau khi thay đổi kích thước ảnh thumbnail lên cao hơn như ở trên, bạn phải buộc các hình ảnh cũ cũng phải thay đổi theo thay vì phải tải lại ảnh đại diện cho từ bài viết.
Rất may chúng ta có thể dễ dàng thực hiện việc này bằng một WordPress plugin miễn phí có tên là Regenerate Thumbnails. Đây là một plugin rất tuyệt vời trong việc tái tạo lại ảnh thumbnail của toàn bộ hình ảnh đã tải lên trước đó. Con số 1 triệu lượt kích hoạt đã nói lên chất lượng của plugin này. Tuy nhiên, theo mình thấy thì plugin này đã được cập nhật lần cuối cách đây 2 năm. Điều đó có nghĩa nó không an toàn cho việc bảo mật. Vì vậy sau khi sử dụng bạn nên huỷ kích hoạt nó, và tốt hơn là nên xoá nó luôn nhé.
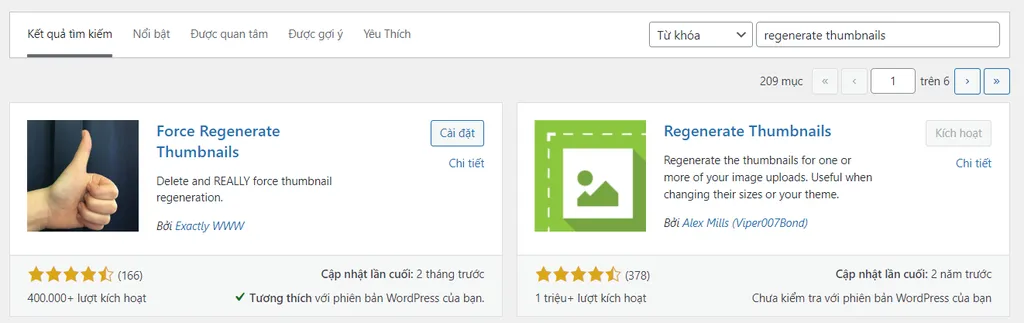
Rồi, bây giờ hãy vào mục plugin WordPress của bạn để tìm và cài đặt plugin Regenerate Thumbnails nhé.

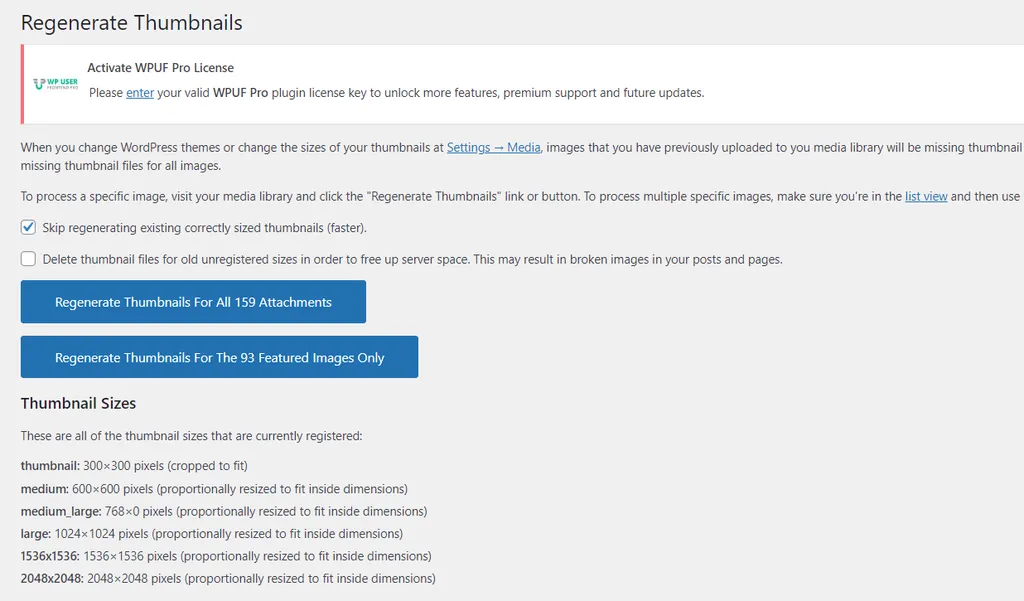
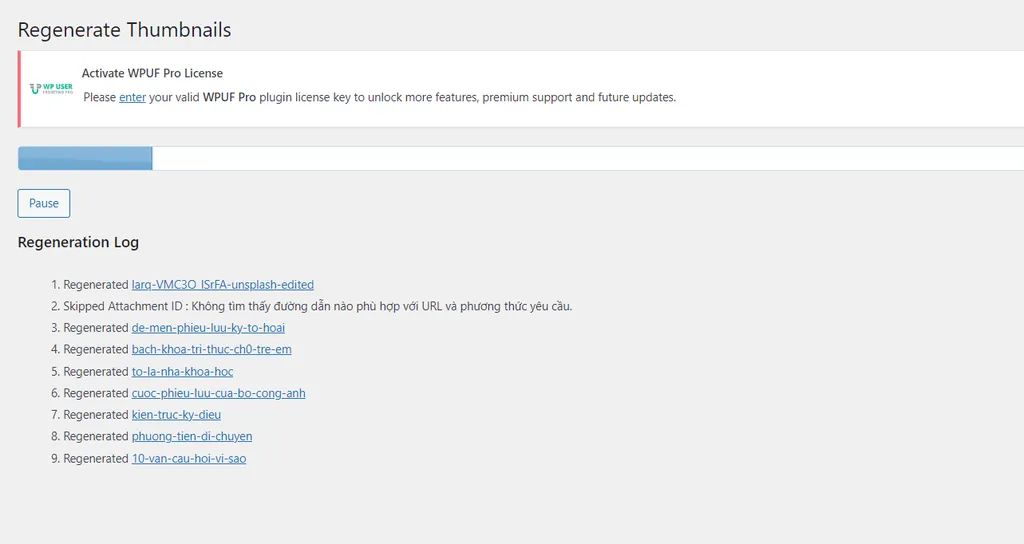
Sau khi kích hoạt plugin, bạn vào menu Công cụ sẽ thấy thêm menu Regen Thumbnails, nhấn vào menu này nhé.
Sau đó chúng ta sẽ có 2 lựa chọn, Regenerate toàn bộ ảnh hoặc chỉ nững ảnh đang được dùng làm ảnh đại diện bài viết. Bạn chọn cái nào là tuỳ nhé, riêng mình chọn mục thứ 2 thôi.

Chờ đợi plugin làm việc, thời gian tuỳ thuộc vào số lượng hình cần tái tạo.

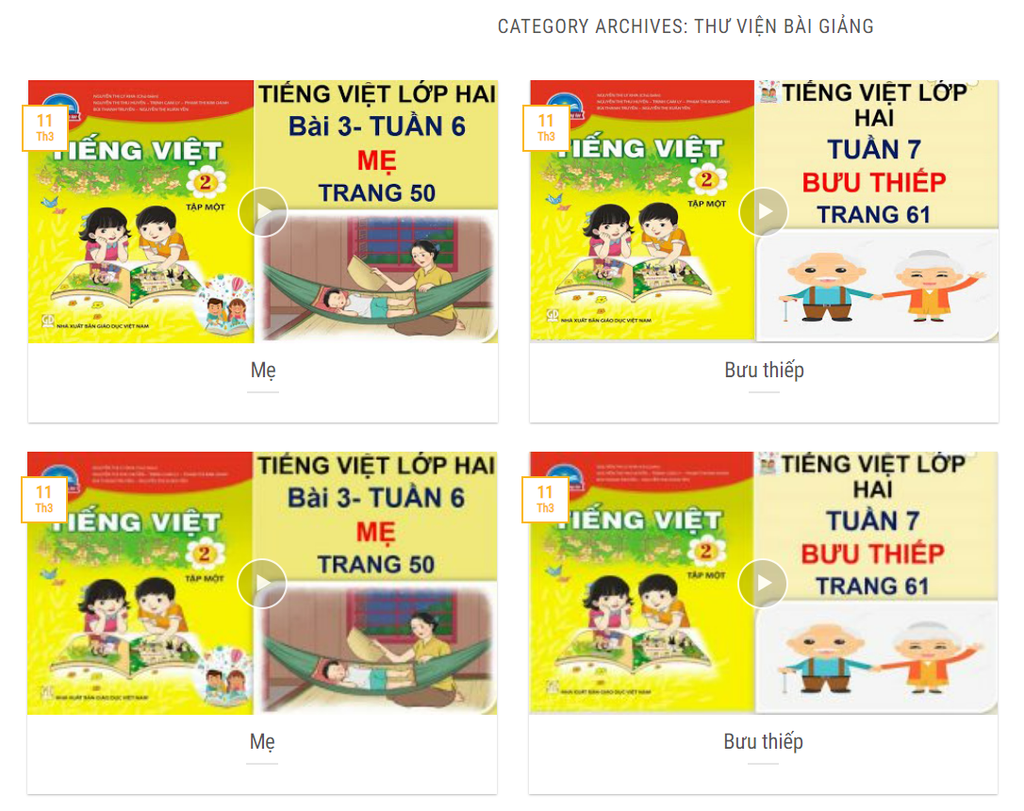
Sau khi plugin làm việc sau, hãy mở trang lưu trữ bài viết để kiểm tra thử nhé. Đây là kết quả sau khi Regenerate kích thước ảnh thumbnail và trước đó. Bạn có thể thấy rõ sự khác biệt đúng không? Hình ảnh bây giờ đã rõ ràng và đẹp hơn rất nhiều.

Việc tạo lại kích thước hình ảnh không ảnh hưởng đến hình ảnh gốc của bạn. Plugin miễn phí này tạo các bản sao bổ sung của hình ảnh ở các kích thước mới được xác định.
Nó cũng không xóa kích thước hình ảnh đã tạo trước đó. Bạn có thể xóa các hình ảnh được tạo kích thước khác nếu bạn chắc chắn rằng chưa sử dụng chúng ở bất kỳ đâu trên trang web của mình.
Mình cũng hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo lại hình thu nhỏ và kích thước hình ảnh mới trong WordPress.


