Cách cho phép người dùng tải lên hình ảnh trong bình luận WordPress
Bạn có muốn cho phép người dùng đính kèm hình ảnh, video hay tệp trong bình luận WordPress không?
Bình luận là công cụ mạnh mẽ để tăng mức độ tương tác của người dùng trên trang web WordPress của bạn, nhất là với những trang blog. Tùy thuộc vào thị trường ngách của trang web và đối tượng mục tiêu, việc cho phép khách truy cập tải hình ảnh lên trong phần nhận xét có thể làm tăng đáng kể mức độ tương tác của người dùng trên trang web của bạn.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách cho phép người dùng tải lên hình ảnh trong bình luận WordPress.
Tại sao cần cho phép người dùng tải lên hình ảnh trong bình luận WordPress?
Bình luận trên WordPress là một cách tuyệt vời để giao tiếp với khách truy cập của bạn. Mọi người để lại phản hồi, đặt câu hỏi và đưa ra các đề xuất có thể hữu ích cho việc xây dựng thương hiệu và cải tiến sản phẩm của bạn.
Cho phép người dùng tải lên hình ảnh trong nhận xét có thể nâng cao trải nghiệm người dùng hơn nữa. Ví dụ: khách truy cập có thể chia sẻ ảnh chụp màn hình về sự cố của họ trong phần nhận xét, cung cấp cho nhóm hỗ trợ của bạn thêm thông tin để giải quyết vấn đề của họ.
Tương tự, nó có thể giúp bắt đầu các cuộc thảo luận hấp dẫn, nơi mọi người có thể chia sẻ các hình ảnh và file liên quan. Điều này sẽ giúp nhận xét của bạn hấp dẫn về mặt hình ảnh và thú vị hơn khi đọc.
Hoặc nếu bạn đang điều hành một blog du lịch, thì việc cho phép hình ảnh trong nhận xét có thể giúp thu thập nội dung do người dùng tạo. Ví dụ: người dùng có thể chia sẻ hình ảnh từ các điểm đến yêu thích của họ, những nơi họ đã ghé thăm và hơn thế nữa.
Cho phép người dùng tải lên hình ảnh trong bình luận WordPress
Để có thể tải lên hình ảnh hoặc file trong bình luận WordPress, chúng ta có thể sử dụng một plugin miễn phí có tên là DCO Comment Attachment. Như thường lệ, bạn có thể tìm và cài đặt wordpress plugin này trong trang quản trị Wordress.
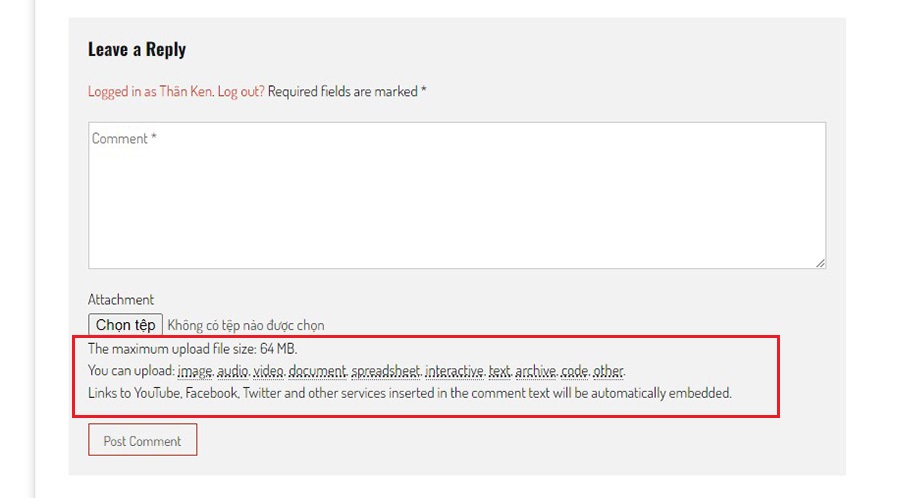
Sau khi cài đặt và kích hoạt plugin, ngay lập tức phần bình luận ngoài bài viết sẽ xuất hiện thêm tính năng đính kèm tệp. Tuy nhiên, mặc định plugin miễn phí này cho phép tải lên file tới 64mb, điều này không tốt cho website của bạn vì sẽ nhanh chóng làm đầy hosting. Hơn nữa nó cho phép upload rất nhiều file khác nhau mà có lẽ không cần thiết với website của bạn. Do đó, chúng ta cần giới hạn dung lượng file và kiểu file được đính kèm …

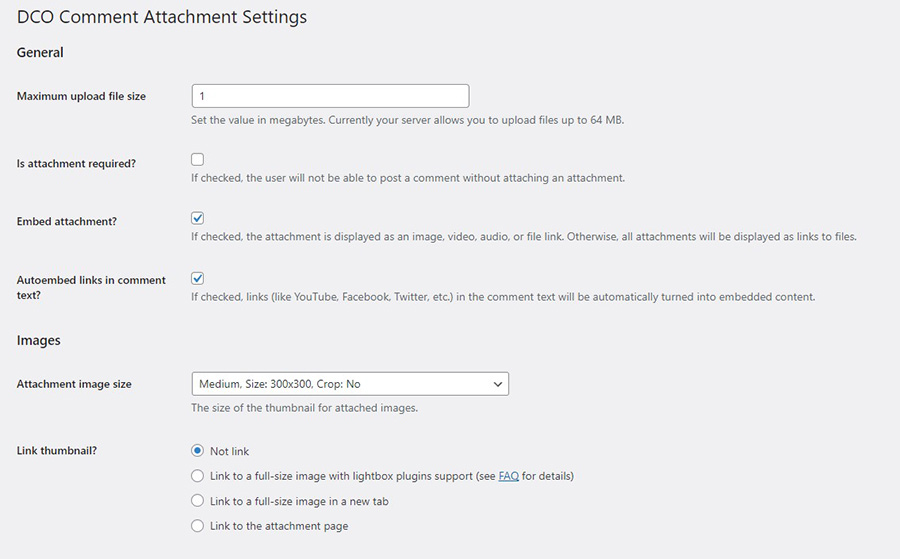
… bằng cách vào menu Cài đặt >> DCO Comment Attachment.
Trong phần cài đặt, chú ý những mục sau:
- Maximum upload file size: giới hạn dung lượng file tính bằng Mb. Ở đây mình để 1 nghĩa là người dùng chỉ được tải file dung lượng tối đa 1 Mb.
- Is attachment required?: có bắt buộc tải file khi bình luận không? Nếu không thì bỏ chọn.
- Attachment image size: đặt kích thước hình ảnh hiển thị trong comment. Ở đây mình chỉ nên để size nhỏ để chúng không chiếm màn hình trang web.
- Link thumbnail?: liên kết ảnh thu nhỏ tới, có thể không để liên kết (Not link) hoặc liên kết tới hình ảnh đầy đủ.

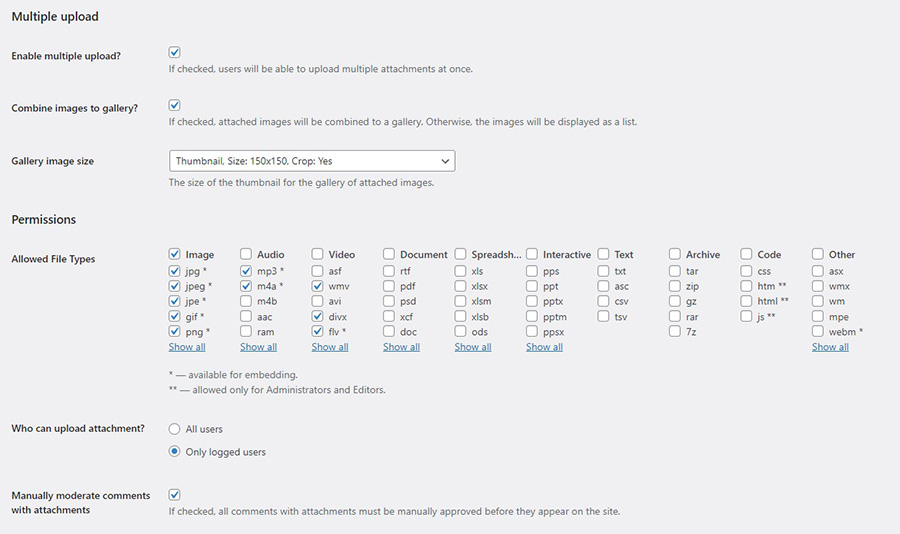
Tiếp tục kéo xuống dưới:
- Enable multiple upload?: bạn muốn cho phép người dùng tải nhiều file cùng lúc hay không, nếu có thì tick chọn.
- Combine images to gallery?: tick chọn để kết hợp nhiều hình lại thành một thư viện.
- Allowed File Types: cho phép tải lên những định dạng file nào, bạn có thể chọn những file mình muốn.
- Who can upload attachment?: ai có thể tải file lên, tất cả mọi người hay chỉ có người đã đăng nhập, chọn vào ô bạn muốn.
- Manually moderate comments with attachments: tất cả mình luận có attachment đều phải được kiểm duyện trước.
Nhớ nhấn lưu lại cài đặt nhé!

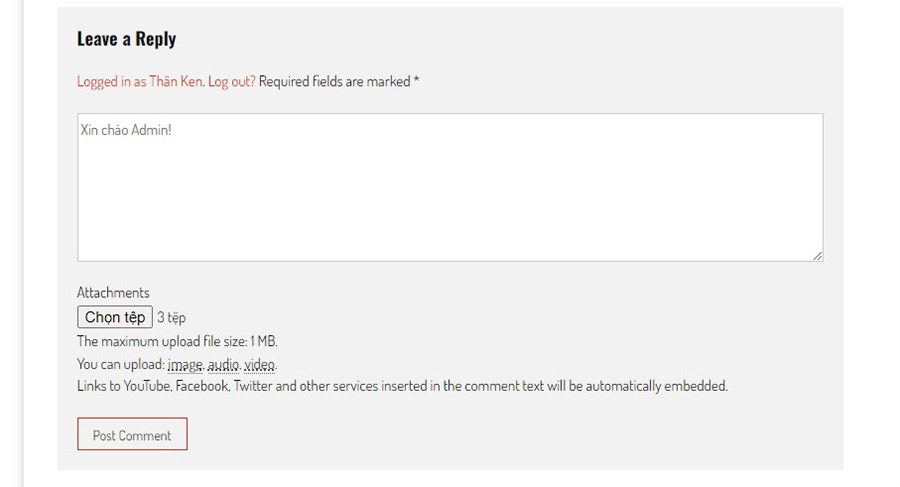
Bây giờ ra ngoài bài viết và comment thử và tải lên vài hình ảnh.

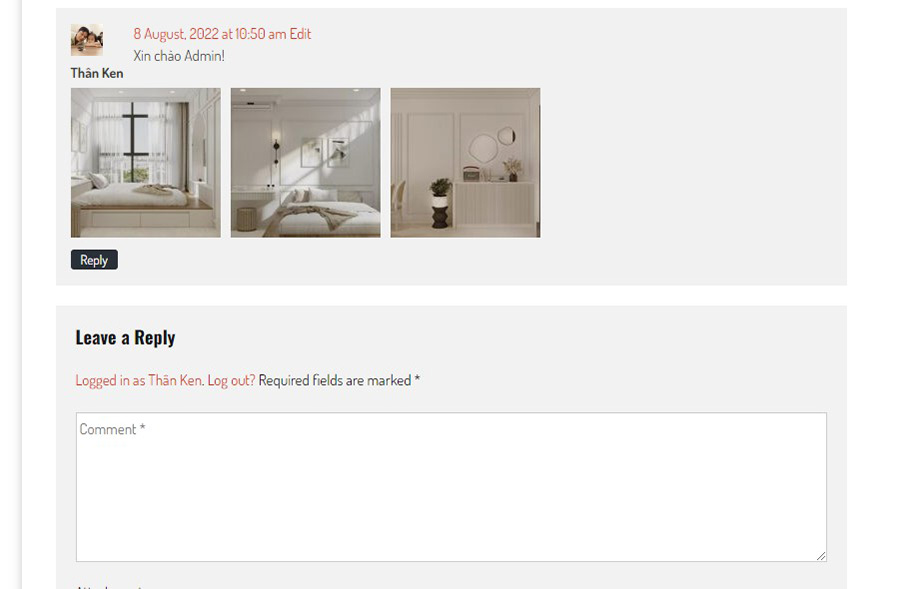
Và đây là kết quả, bình luận của mình đã có xuất hiện hình ảnh. Nhớ là phải duyệt bình luận trước thì nó mới hiển thị nhé!

Như vậy là người dùng đã có thể đính kèm hình ảnh, video và file vào trong bình luận của họ trên website của bạn rồi. Chúc bạn thành công với plugin miễn phí DCO Comment Attachment!